microCMSで記事を作成したり、編集・削除等更新した際にそのままサイトに反映されるようにWebhookでGitHub Actionsを実行するようにしたのでそのメモです。
microCMS側の設定
microCMSにログインして、コンテンツを選択し、
API設定 > Webhook
に移動します。
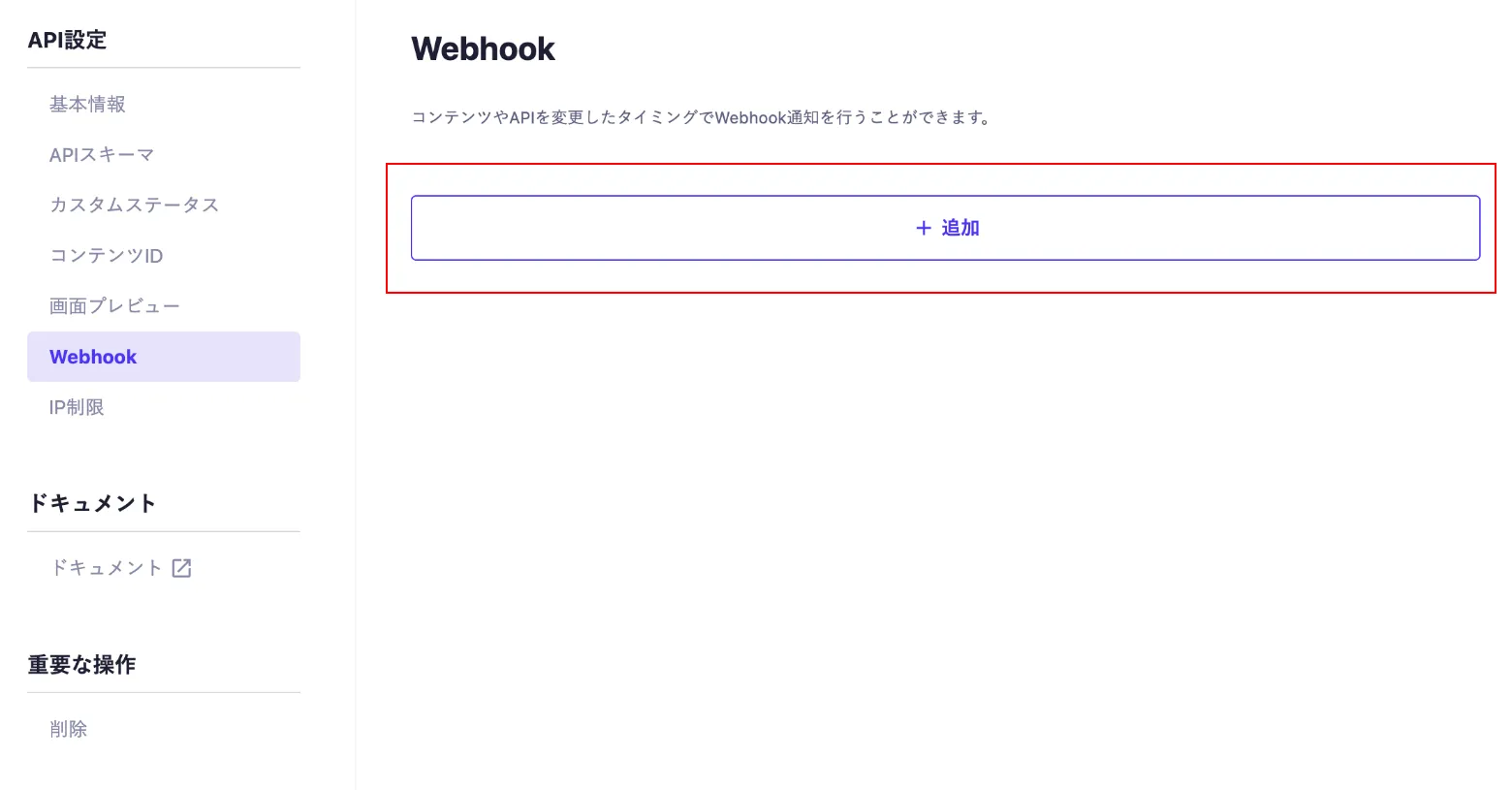
すると、下記の画面になりましますので、「+ 追加」をクリック。

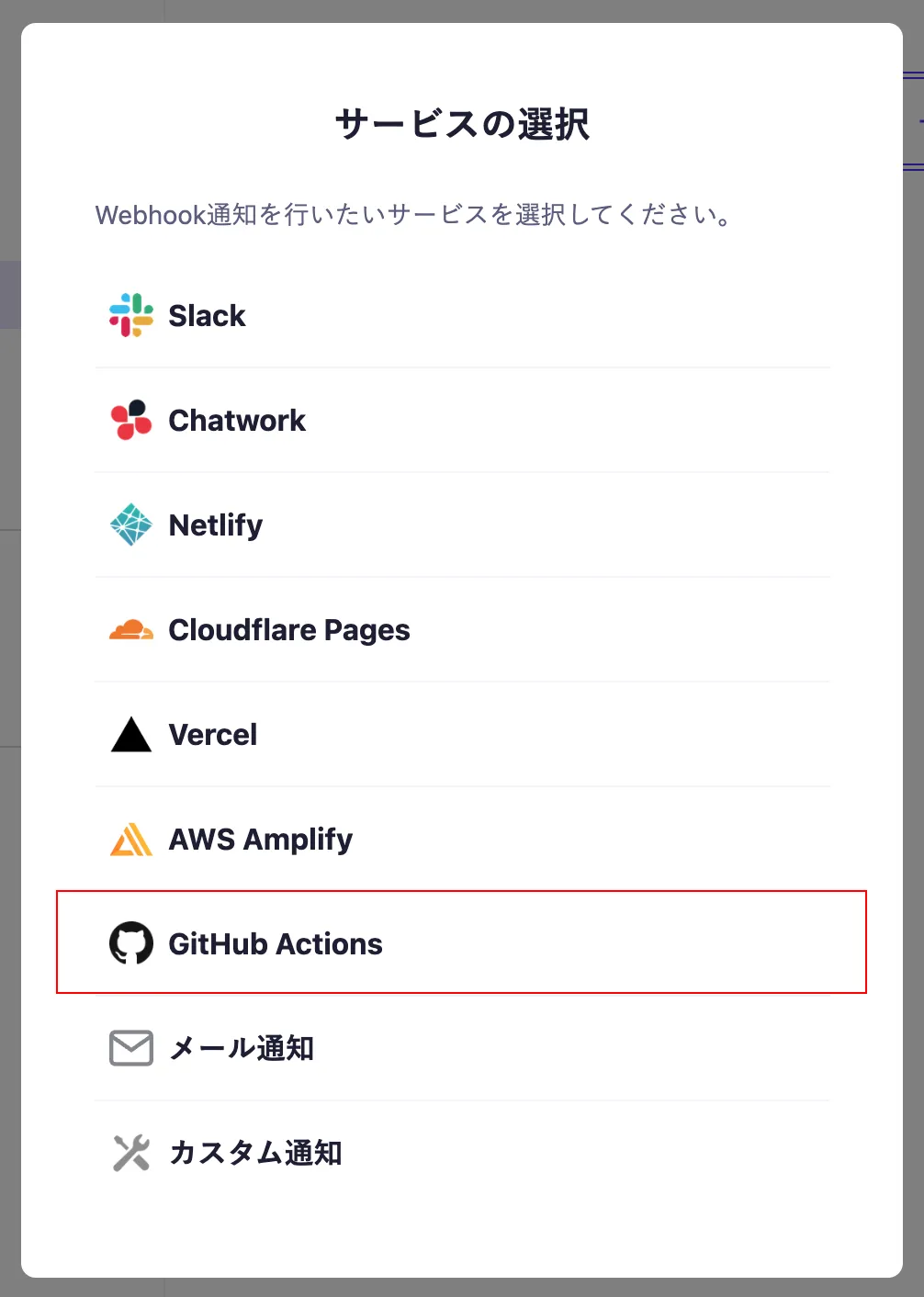
下記の「サービスの選択」画面が開くので、「GitHub Actions」をクリック。

下記の画面の各項目を入力します。

- Webhookの名称・・・任意の分かりやすい名称を入れます(日本語もOK)
- GitHubトークン・・・GitHubトークンを入れます。GitHubにアクセスし作成します(下に説明あり)
- ユーザー名・・・リポジトリのユーザー名を入れます
- リポジトリ名・・・これはそのままリポジトリ名を入れます
- トリガーイベント名・・・任意の名称で入れます。後ほどyamlファイルでも使用します(例 : posts_update等)
「通知タイミングの設定」はGitHub Actionsを実行したいタイミングのみにチェックボックスを入れます。
ここまでできたら「設定する」をクリックして保存します。
GitHubトークンの作成方法
GitHubトークンはGitHubにログインして、
右上のプロフィールアイコンから、「Settings」に入り、
Developer Settings > Personal access tokens > Generate new token
ここから作成します。
GitHub Actionsの設定
まず、ワークフローの該当するyamlファイルを編集します。(ない場合は作成します)
.github/workflow/deploy.yml
name: Deploy website on push
on:
push:
branches: [main]
repository_dispatch:
types: [posts_update]
jobs:
deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v3
- name: Use Node.js 21
uses: actions/setup-node@v3
with:
node-version: "21"
- name: Build Project
run: |
npm install
npm run build
env:
MICROCMS_SERVICE_DOMAIN: ${{ secrets.MICROCMS_SERVICE_DOMAIN }}
MICROCMS_API_KEY: ${{ secrets.MICROCMS_API_KEY }}node.jsのバージョン等はそれぞれの環境に合わせて変更してください。
4行目の「posts_update」の部分は、
types: [posts_update]microCMS側で設定した、「トリガーイベント名」を入れてください。
最後の、
env:
MICROCMS_SERVICE_DOMAIN: ${{ secrets.MICROCMS_SERVICE_DOMAIN }}
MICROCMS_API_KEY: ${{ secrets.MICROCMS_API_KEY }}この部分のsecretsの値の設定をGitHub側で設定します。
Actions secretsの設定
GitHubの該当のリポジトリにアクセスし、
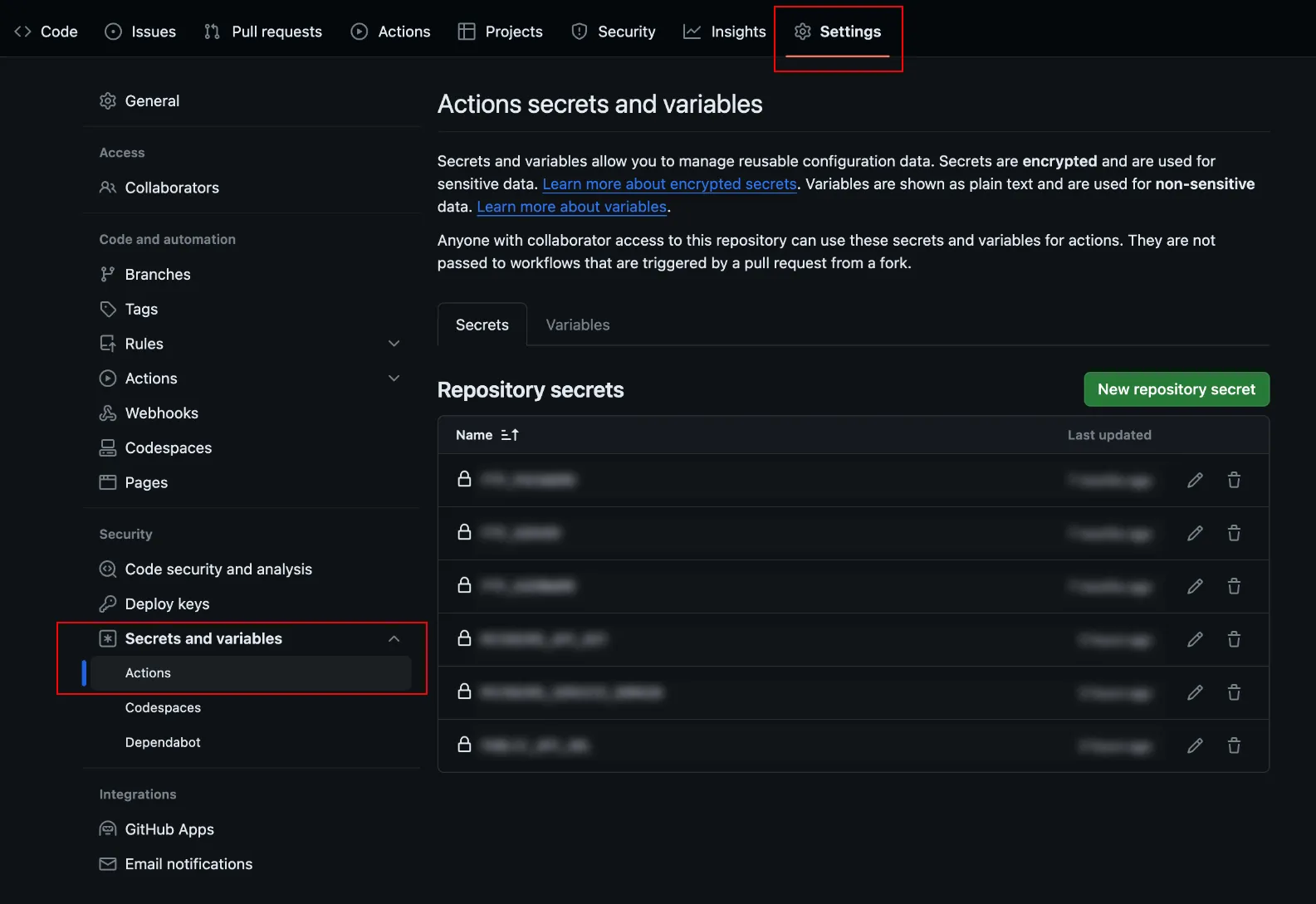
Settings > Secrets and variables > Actions
から設定します。

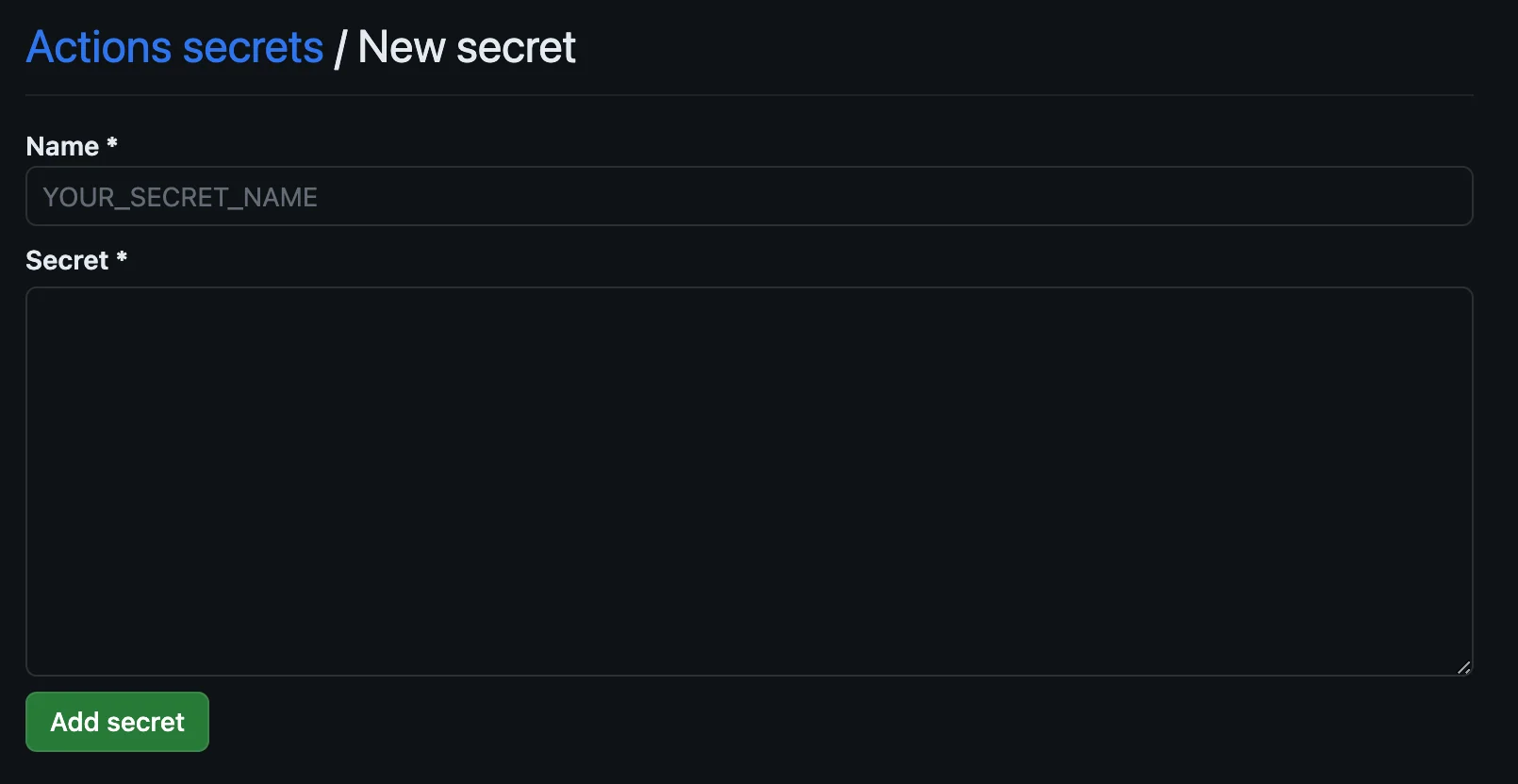
「New repository secret」をクリックして、

ここに、
MICROCMS_SERVICE_DOMAIN と MICROCMS_API_KEY の値をそれぞれ登録します。
Name : MICROCMS_SERVICE_DOMAIN
Secret : ◯◯◯◯.microcms.ioの◯◯◯◯の部分
Name : MICROCMS_API_KEY
Secret : MicroCMSの画面からAPIプレビューで確認できます
ここまでできたら、編集・作成したyamlファイルをプッシュしておきます。
microCMSから記事を更新して、GitHub Actionsが実行されれば完了です。