最近浸透しつつあるヘッドレスCMSの一つmicroCMSをいまさら勉強がてら自分のサイトに導入してみました。
通常vueとかREACTとかと合わせて使う例が多いようですが、今回は既に作成済のサイトでお知らせだけという部分的に導入したかったのでPHPでAPI叩いてお知らせに表示するだけなのでとても簡単です。Demo(自分のサイト)※現在はphpではなくJavaScriptで取得しています。
ヘッドレスCMSとは
初めてヘッドレスCMSを記事にするので、簡単にヘッドレスCMSの説明です。
「別記事にしろよ」と思われるかもしれませんが、別記事にするほど書くことないので・・・
早く本題に行きたい方は下記のリンクからどうぞ。
microCMSの設定
Wordpress等のCMSとの違い
CMSと聞いて思いつくのは、WordpressとかMovableTypeとかが思いつくと思います。
この例で出した2つは、コンテンツの管理と同時に表示(フロントエンド)も制御します。つまり、コンテンツ管理システム自体がコンテンツの表示も担当しています。
ヘッドレスCMSでは、フロントエンドとバックエンドが分離していて、
- バックエンドのシステムがコンテンツの作成、編集、保存などの管理作業を行う。
- フロントエンドはAPIを通じてコンテンツを取得し表示する。
ということからウェブサイトやモバイルアプリ等プラットフォームを気にせず柔軟に表示することができます。
フロントエンドを実装する時の技術やフレームワーク等問わず利用できるというのが大きなメリットなのではないかなと思います。
microCMSの設定
ここから本題です。
私はmicroCMSはAPI3つまではHOBBY(無料)でできるので、HOBBYで契約しています。
契約すると管理画面のURLが発行されるのでアクセスしてください。
APIの作成
下図の左上の「+」アイコンをクリックしてAPIを作成します。
次に「自分で決める」をクリックします。

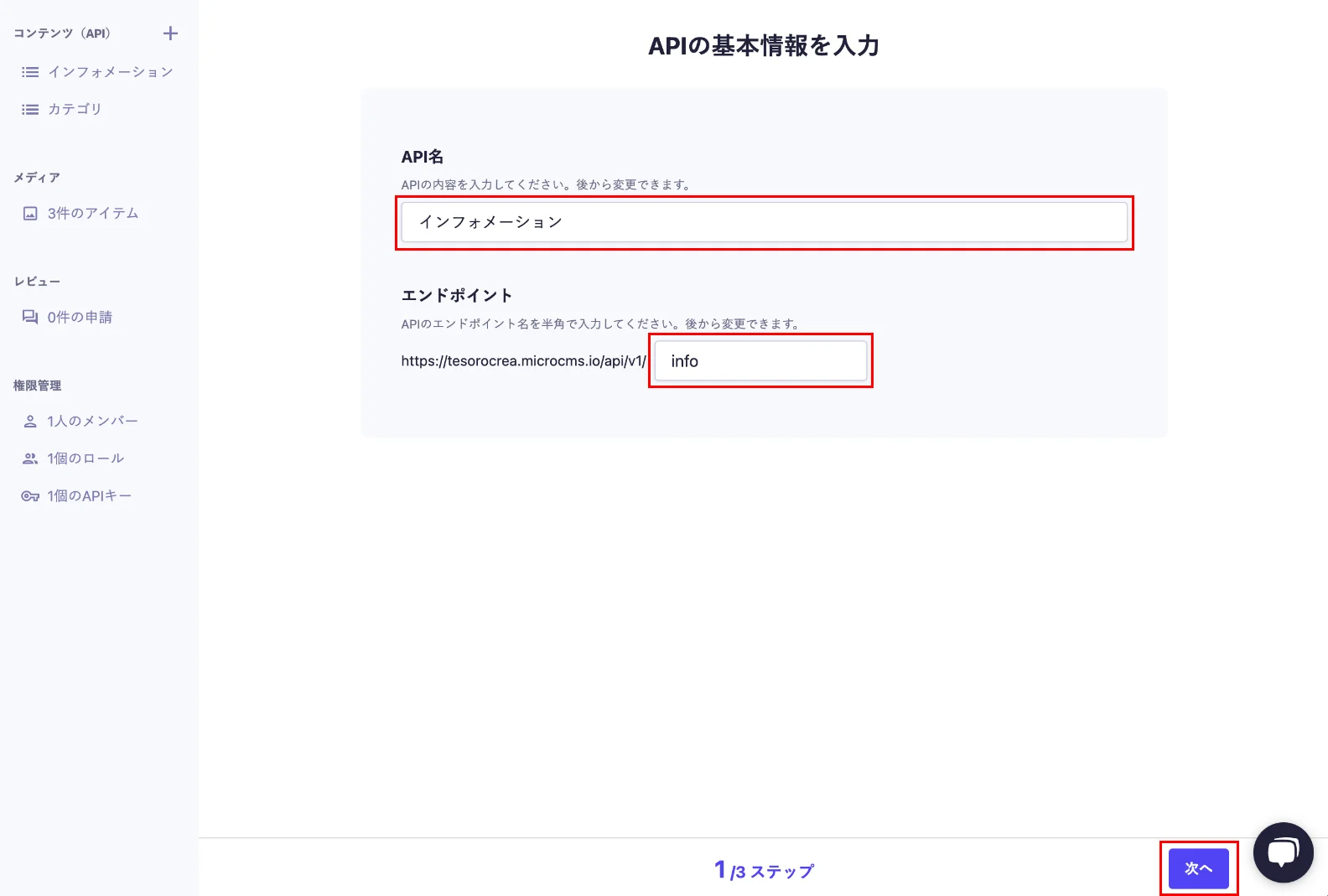
下図の画面になるのでAPI名とエンドポイントを入力し右下の「次へ」をクリックします。

APIの型を選択します。今回はお知らせを一覧で使いたい、詳細ページは不要なので「リスト形式」を選択します。
選択したら「次へ」をクリックします。

続いてフィールドを作成します。
フィールドID、表示名、種類全て入力します。
フィールドID・・・title
表示名・・・タイトル
種類・・・今回はタイトルだけでデザイン要素は不要なので、テキストエリアを選択します。
詳細ページとかを作りたい方はここで「+ フィールドを追加」から追加します。
設定ができたら「作成」をクリックします。

APIの作成方法をもっと詳しく知りたい方は公式サイトを確認してください。
https://document.microcms.io/manual/create-api
コンテンツの登録
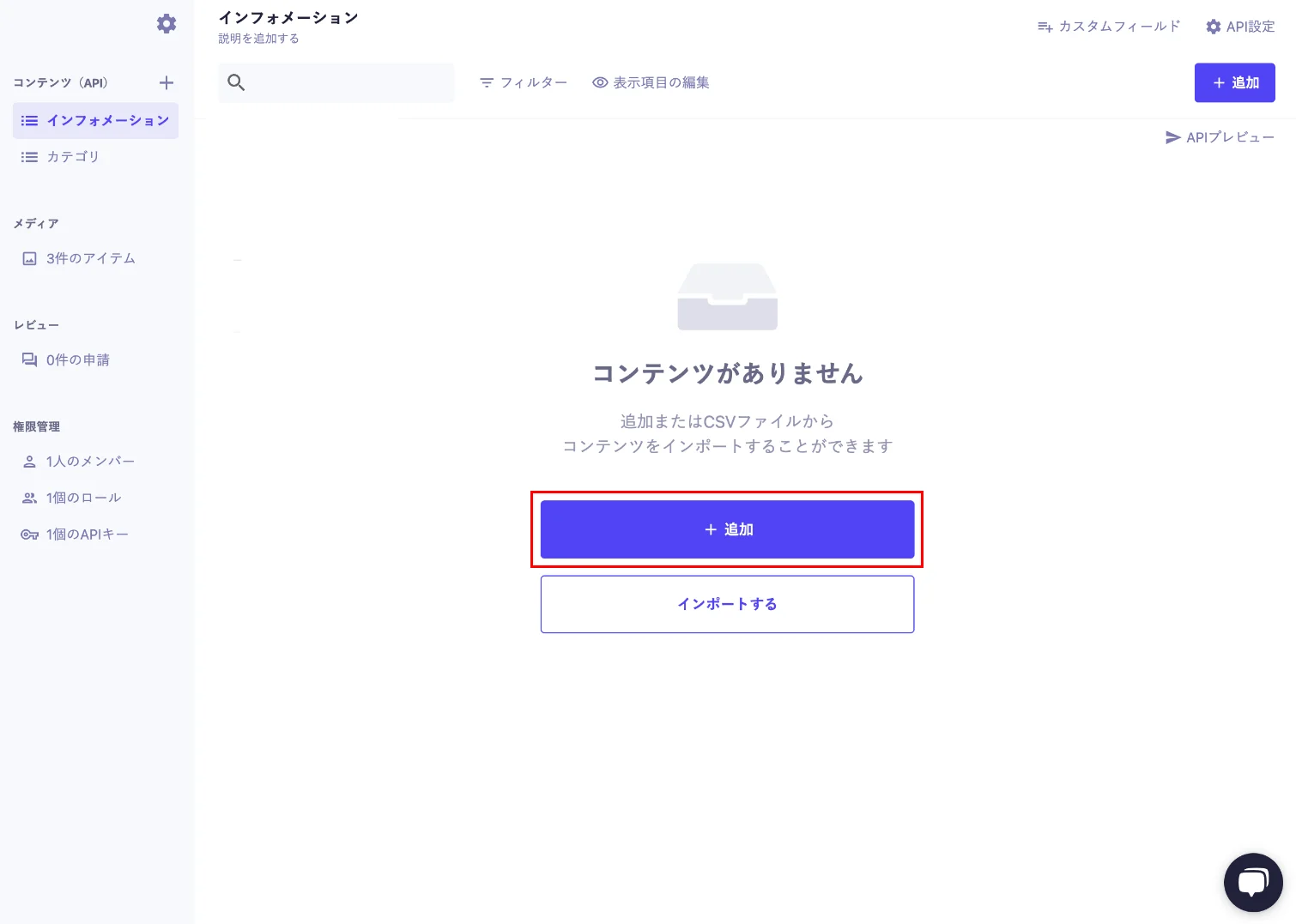
API作成すると下記のような画面になるので、「+ 追加」からコンテンツを追加します。
複数件コンテンツを登録してもOKです。

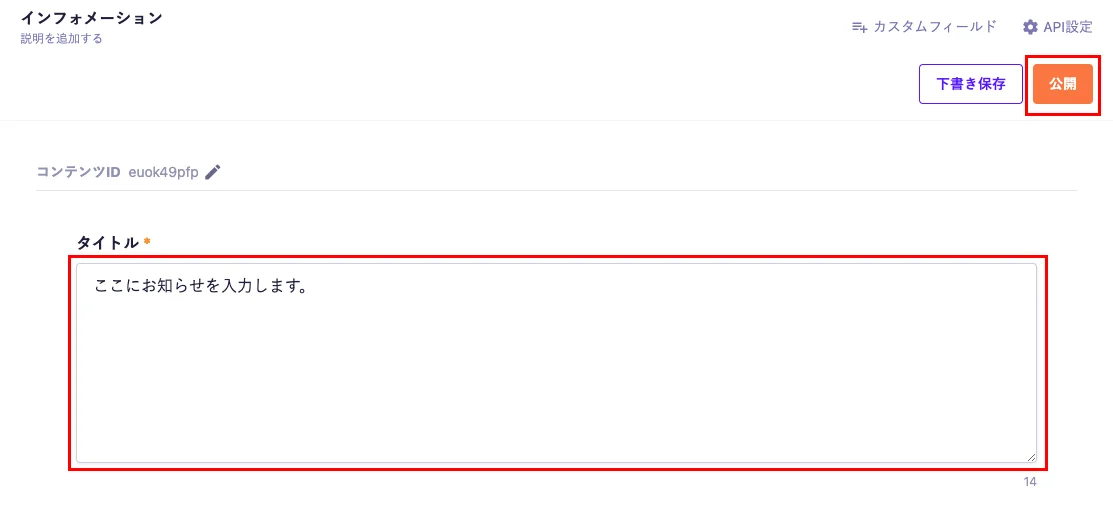
お知らせしたいタイトルを入力し「公開」をクリックします。

公開したらAPIの情報が欲しいのでメニューの「インフォメーション」の画面から「APIプレビュー」をクリックします。
「APIプレビュー」をクリックします。

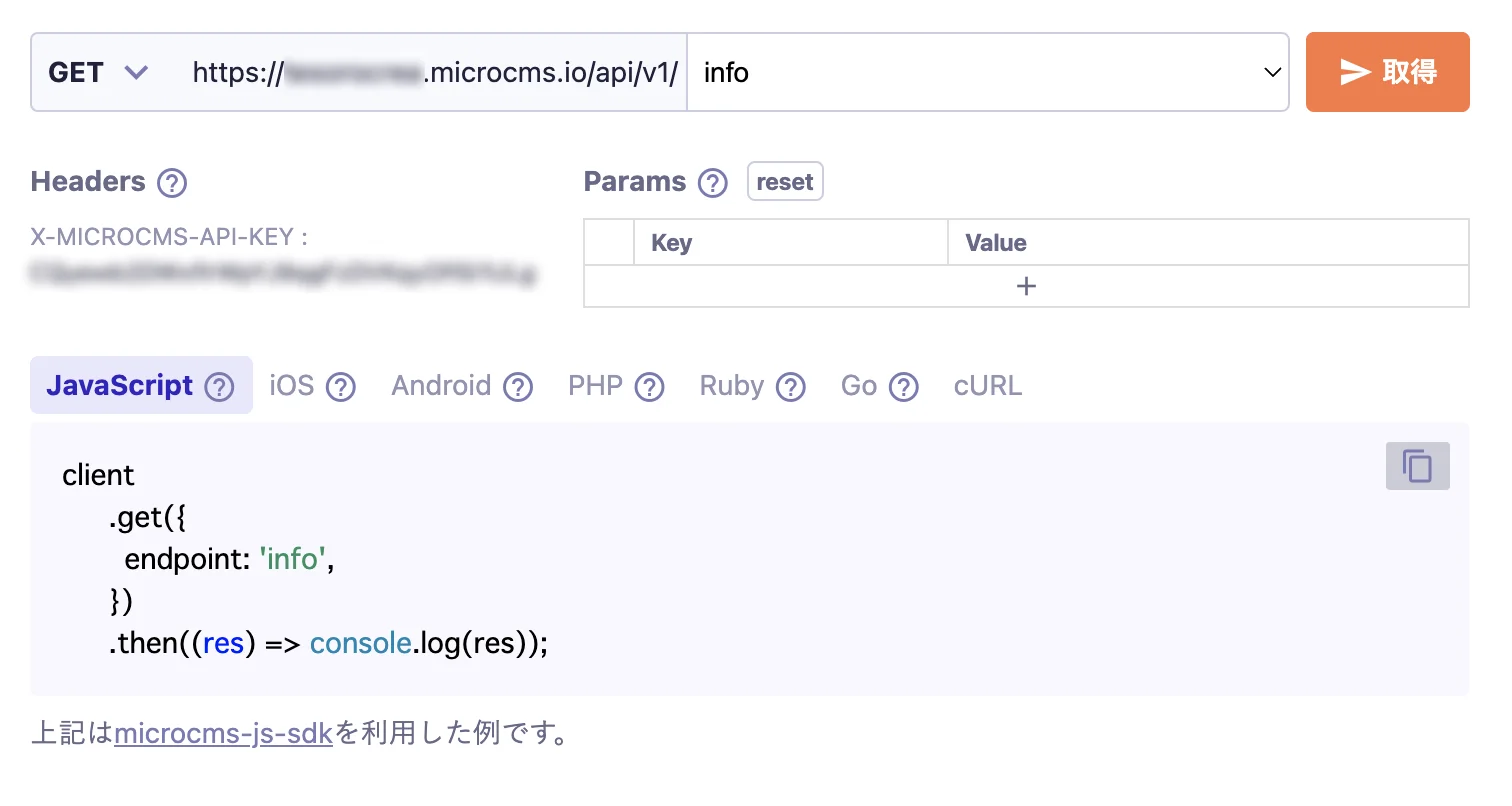
すると下図の画面になり、ここに必要な情報が記載されています。
この画面を見ながらPHPを作成していきます。

PHPの作成
出力したいHTMLの該当箇所に下記のようにPHPを書きます。
<ul id="news-lists">
<?php
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://◯◯◯◯.microcms.io/api/v1/info');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers[] = 'X-Api-Key: ここにAPIキー';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response, true);
foreach ($result['contents'] as $contents) {
$title = $contents['title'];
$publishedAt = $contents['publishedAt'];
$publishedDate = new DateTime($publishedAt);
$publishedDate->setTimeZone(new DateTimeZone('Asia/Tokyo'));
echo '<li>';
echo '<div class="date">' . $publishedDate->format('Y/m/d') . '</div>';
echo '<div class="title">' . $title . '</div>';
echo '</li>';
}
?>
</ul>4行目のURLと8行目のAPIキーに先程のmicroCMSの管理画面の「APIプレビュー」の画面からコピペして変更してください。
16行目から18行目は、
$publishedAt = $contents['publishedAt'];
$publishedDate = new DateTime($publishedAt);
$publishedDate->setTimeZone(new DateTimeZone('Asia/Tokyo'));公開日を取得していますが、日付データのレスポンスはISO 8601形式のUTCで返ってくるので、日本時間に変換しています。
公開日ではなく作成日を表示したい場合は、
createdAt
更新日を表示したい場合は、
updatedAt
改訂日を表示したい場合は、
revisedAt
で取得できます。
このレスポンス値の確認は、APIプレビュー画面の「取得」ボタンをクリックすることで確認できます。
以上でお知らせの一覧が表示されるようになります。
まとめ
今回はただお知らせの一覧を表示されるだけで記事の詳細ページやページネーション等はつけませんでしたが、その方法もまた記事にしていきたいと思います。
今回私が数あるヘッドレスCMSからmicroCMSを選択した理由としては、
- APIがお知らせだけだったので無料枠でできる
- 日本製
- 名前が好き
- microCMS社のTwitterのライブをよく聞いてた
というだけです。
Kuroco(株式会社ディバータ)というCMSも気になっていますが、このKurocoはRCMSというCMSをもとに作られたヘッドレスCMSで、昔このRCMSの理解に苦しんだ(完全に私の理解力、経験不足によるもの)ことがあり、抵抗があったため一旦除外・・・ディバータさんスミマセン。