テキストエディタNOVAの拡張機能で私がよく使っているものを紹介します。
マークアップエンジニア目線で、インストールしておくと便利なものとなっています。
拡張機能のインストール
まず拡張機能のインストール方法です。
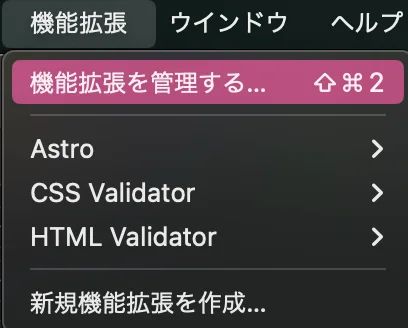
メニューバーにある「機能拡張」から「機能拡張を管理する」をクリックします。

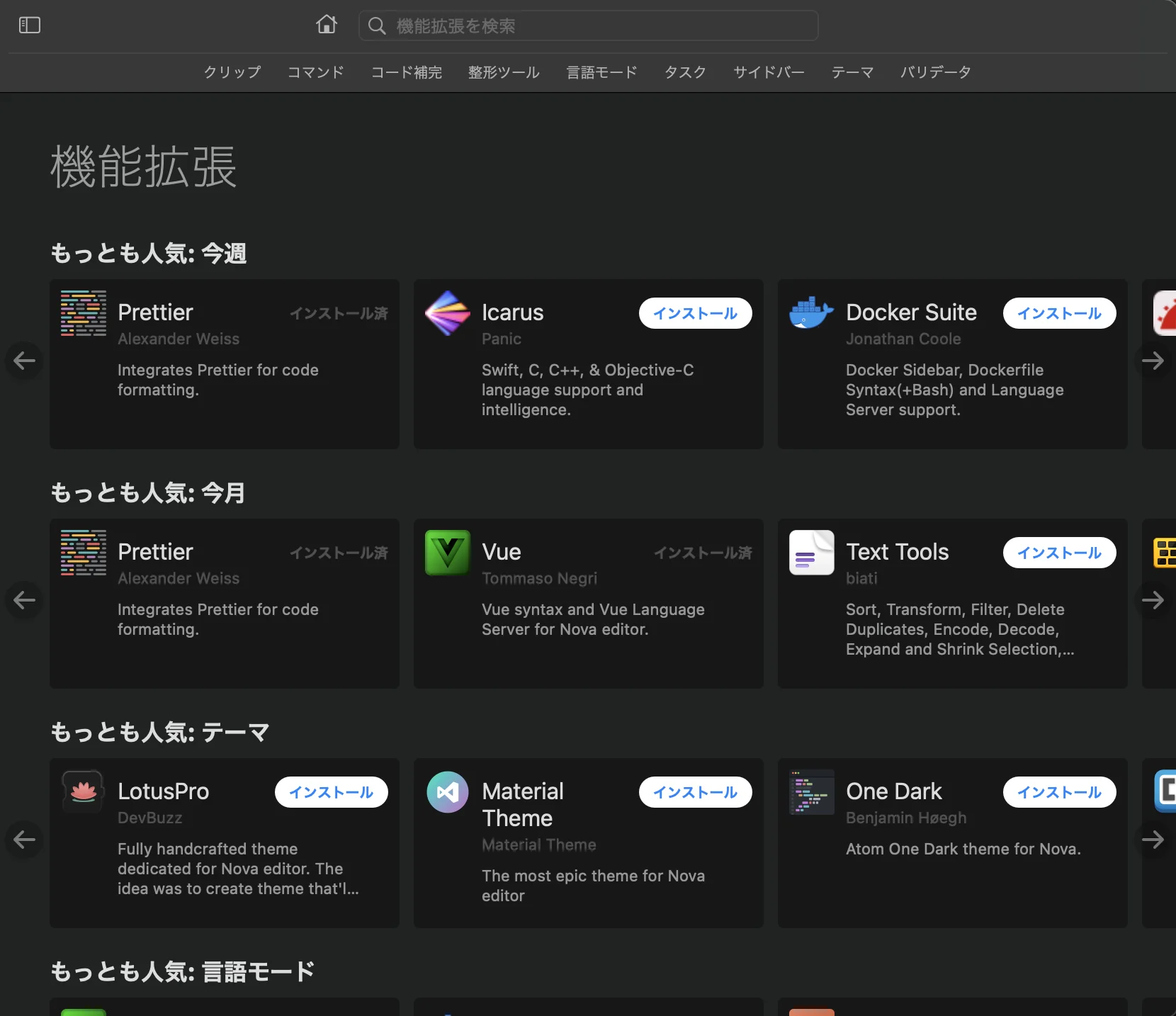
すると下記のような画面が開きます。

ここから入れたい機能を検索して、「インストール」ボタンをクリックしてインストールします。
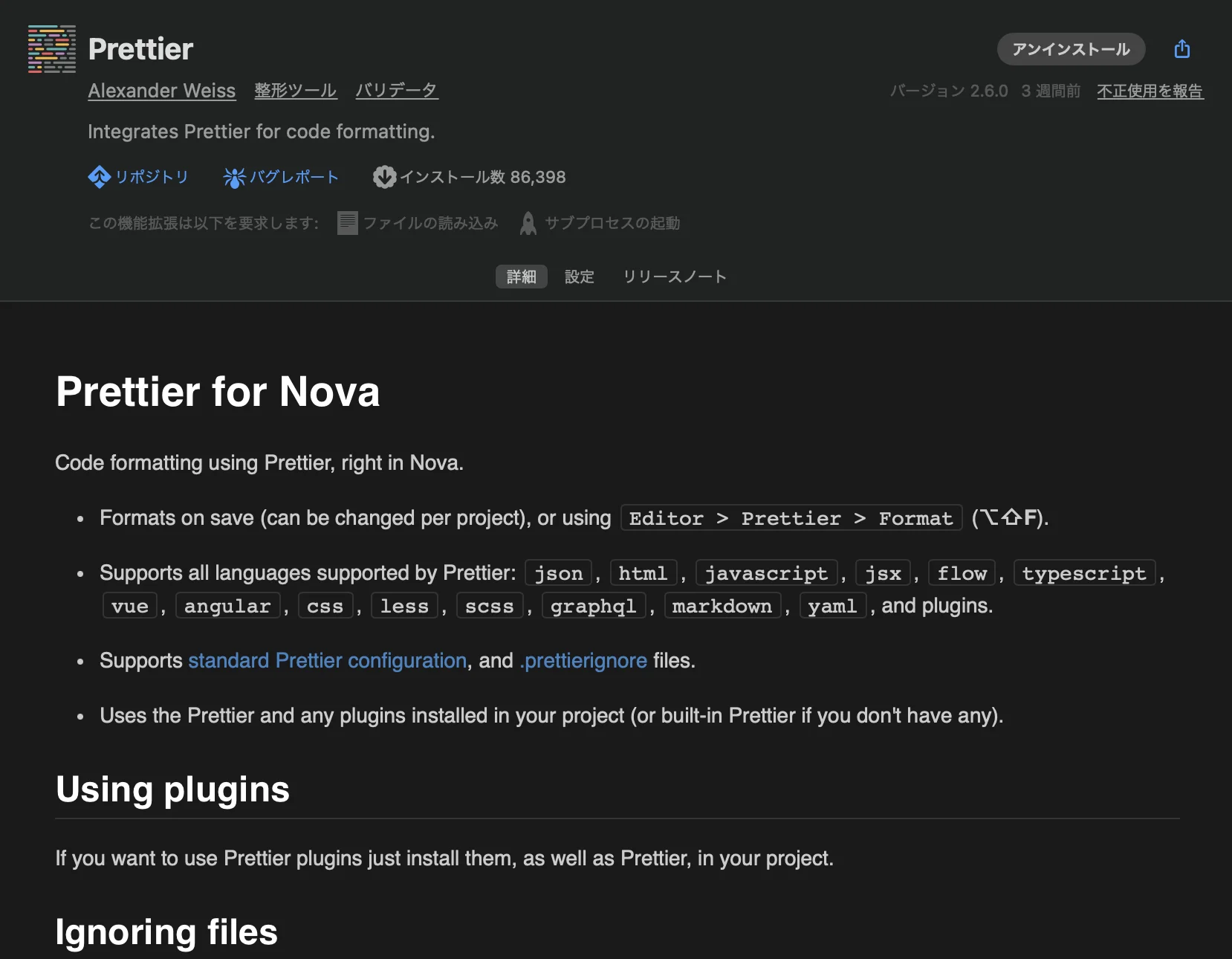
もちろん下記のように機能の説明も見ることができます。

便利な拡張機能
Emmet
「Emmet」を使うと、HTMLのコードやCSSのプロパティを短縮して書くことができます。
VS Codeにもあるので知っている方は多いと思いますがNOVAにもあります。
例として公式サイトにも記載されているものですが、HTMLの場合
ul#nav>li.item$*4>a{Item $}このように書くと、下記のように展開されます。
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
</ul>CSSの場合はこれも一例ですが、プロパティを入力する時に、
pt10
mb10等と入れて展開すると、下記のようになります。
padding-top: 10px;
margin-bottom: 10px;コード補完で充分という方もいるかとは思いますが、慣れれば入力文字数も少なくとても便利になります。
「Zen Coding」と言われていたものが、名前を変えて「Emmet」になったみたいですね。
「Zen Coding」は使っていた私は必須でインストールしています。
Prettier
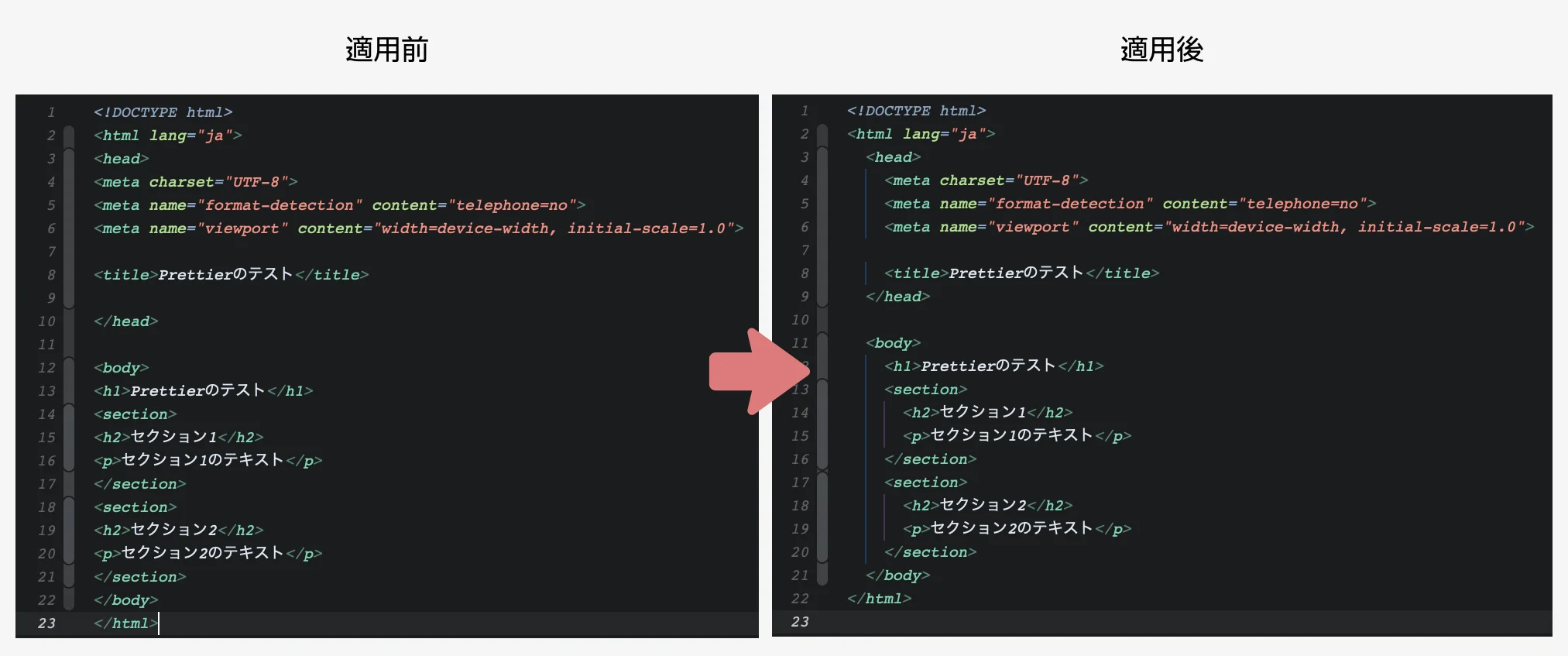
「Prettier」もVS Codeにもあり有名なソースコードの整形ツールです。

インデントが入りとても見やすくなります。
複数人で開発する時等は必須ですね。
下記の言語に対応しています。
json、html、javascript、jsx、flow、typescript、vue、angular、css、less、scss、graphql、markdown、yaml等
Beautify
「Beautify」これは単純にコードを綺麗にしてくれるというもので、いろんな人の手が入ったり、運用していく中で荒れてしまったソースコードを一発で綺麗にしてくれます。
「Prettier」が入っていれば出番は少ないかもしれないです。
ファイルを開いている状態で、
option + shift + F
を押すだけで綺麗にしてくれます。
Javascript、Typescript、JSON、CSS、SCSS、LESS、HTML等に対応しています。
Sass
「Sass」は保存時にscssファイルをcssにコンパイルしてくれます。
またscssにエラーがあればエラー通知がでます。
設定変更すれば圧縮したcssで作成も可能で、ソースマップも作成することも可能です。
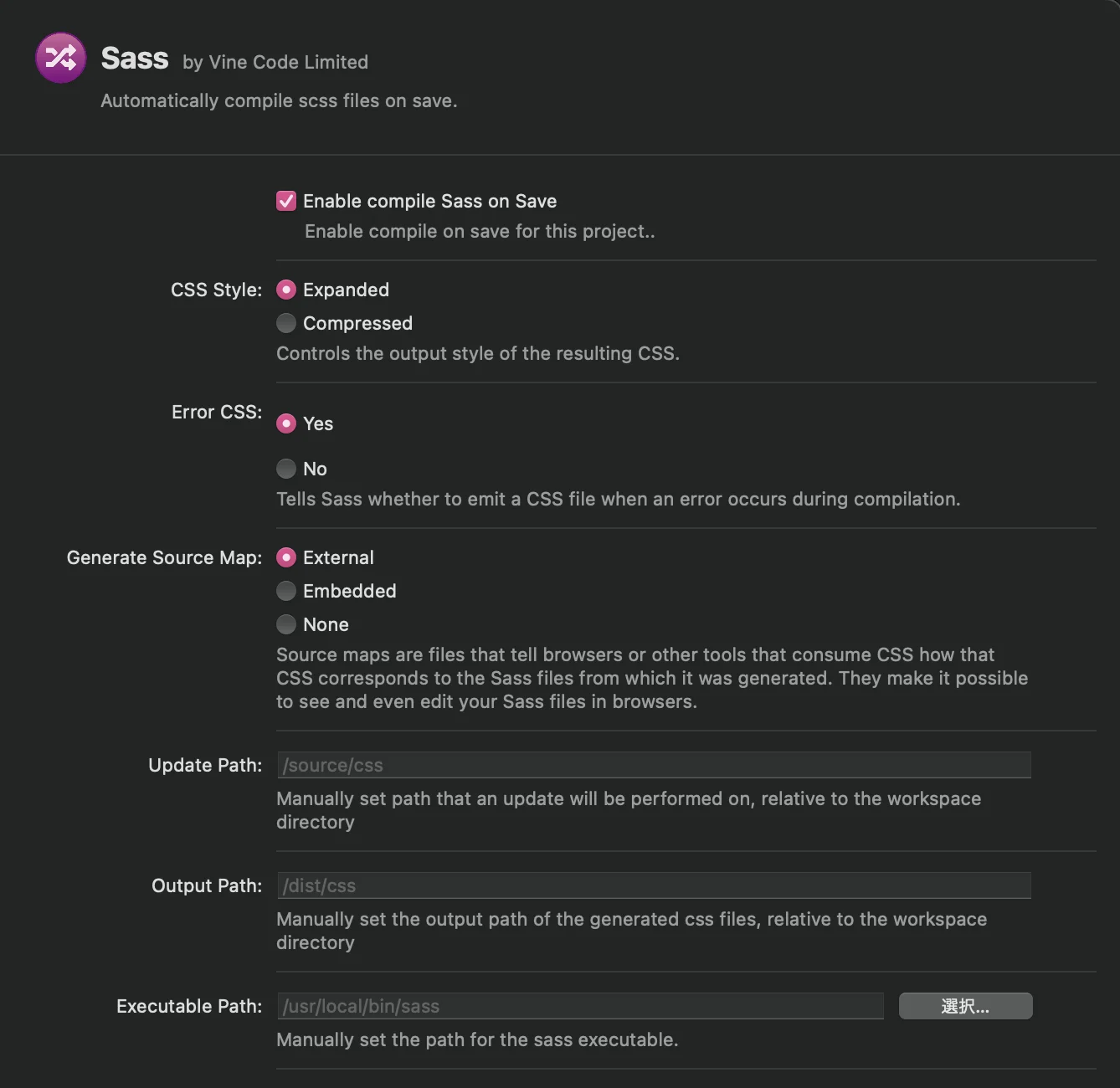
設定画面は下記の項目の設定ができます。

この設定はプロジェクト毎に設定できます。
「Sass」を使うには、Homebrew等でsassをインストールしておく必要があります。
HTML Validator
「HTML Validator」はW3Cが勧告するHTMLの標準的な書き方ができているか、エラーがないかどうかをチェックしてくれます。
リアルタイムでチェックされるのでタグを追加たびにエラー表記されたりするので少し邪魔な場合もありますが、慣れればどうということはありません。
最終的なチェックで使用するとかもアリかと思います。
CSS Validator
「CSS Validator」も「HTML Validator」と同様で、W3Cが勧告するCSSの標準的な書き方ができているか、エラーがないかどうかをチェックしてくれます。
こちらもリアルタイムでチェックされます。エラーの早期発見には役立ちます。
Whitespace
「Whitespace」はファイル保存時に行末尾等に入ってしまっていた半角スペースを取り除いてくれます。
が・・・、
NOVAの環境設定に同じような設定項目がありました。
メニューバー > Nova > 設定 > 書式 > 保存時: 行末の空白を自動トリムする
ここにチェックを入れれば反映されますので、プラグインは不要です。。
その他(コード補完、サポート言語の追加等)
その他にもコード補完やサポート言語を追加してくれるプラグインも追加しているので簡単にプラグイン名だけ紹介します。主にフレームワーク関連です。
・Alpine.js
・Astro
・TypeScript
・Vue
・Tailwind CSS
・Bootstrap 5
などなど。
このへんはNOVAで作成したプロジェクト毎に必要不要があるので、各プロジェクトの設定画面で必要に応じて設定するといった感じです。
まとめ
いかがでしたでしょうか?私も拡張機能を探したというわけでもなく、まだまだ拡張機能はVS Code等より少ないとは思いますが、最低限上記があればマークアップするには十分なのではないかと思います。
NOVAを使っている方は気になるものがあったら是非試してみてください。