Webアイコンフォントを使えるサービスで一番メジャーなところはFont Awesomeでしょうか。
他にもたくさんWebアイコンフォントを利用できるサービスはありますが、今回は「Iconify」というサービスを使ってみましたので、その導入方法です。
ちなみにIconifyにはFont AwesomeやGoogle Material Icons等も含まれているようでした。とても使い勝手がよさそうですね。
Iconifyとは
まず簡単に、IconifyとはWebアイコンフォントで、100以上のオープンソースのアイコンセットを1つのフレームワークにしたサービス(という認識です)。
導入方法
導入方法はとても簡単です。
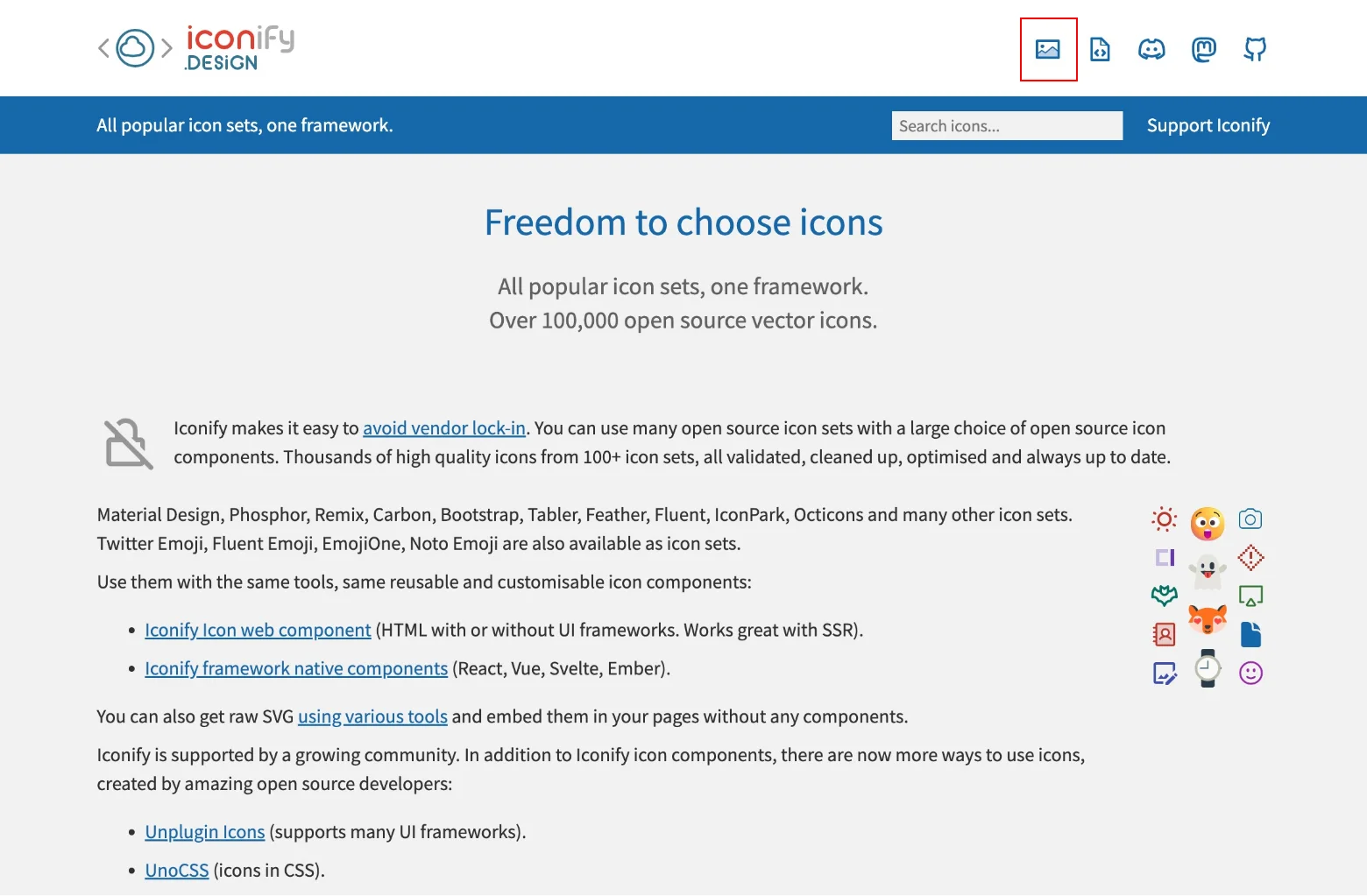
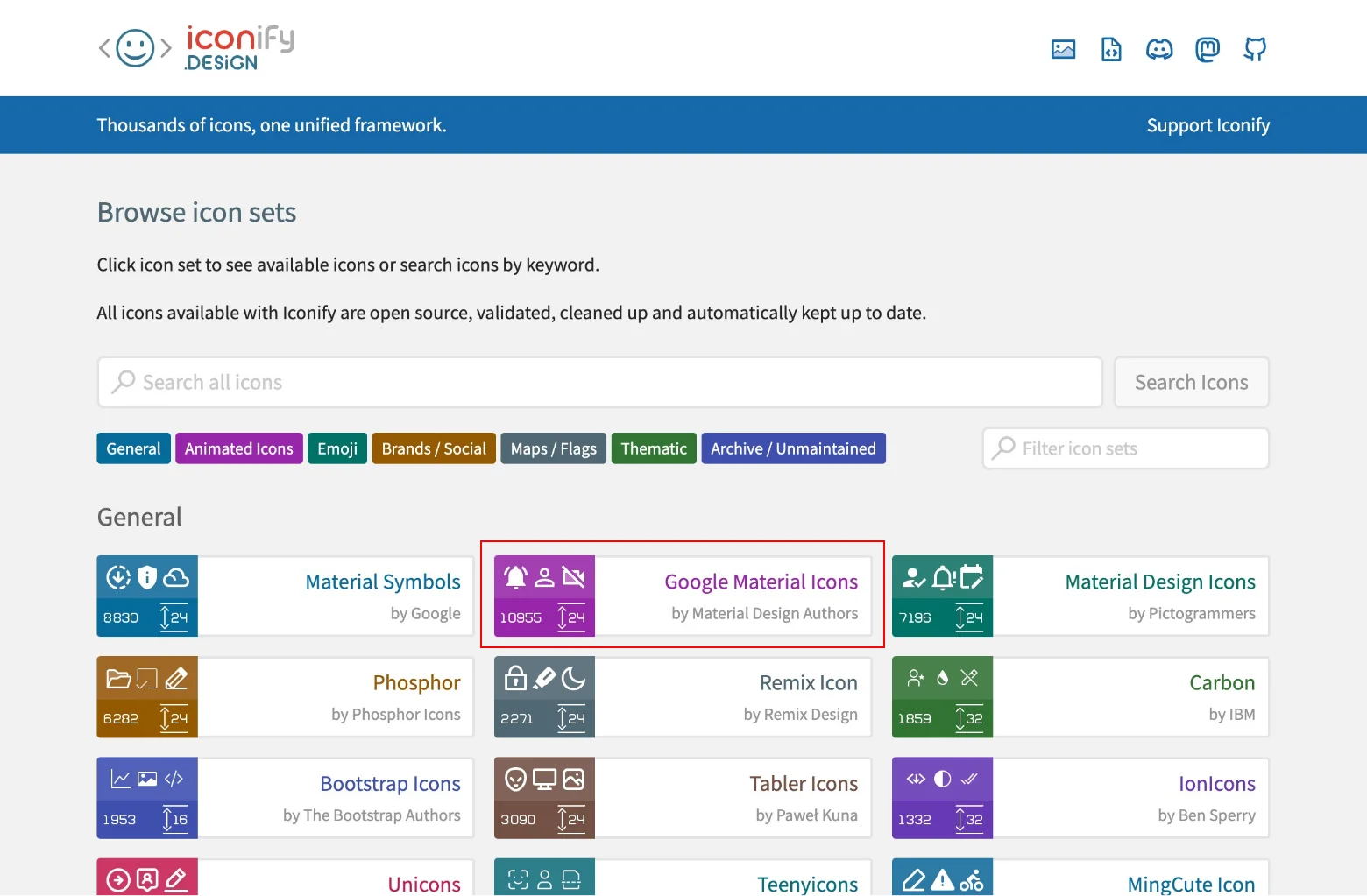
まずIconifyのサイトにアクセスし、右上の一番左のアイコンをクリックします。

下記の画面になりますので、使いたいアイコンセットをクリックします。

アイコンの一覧が表示されるので、使いたいアイコンを選択すると、

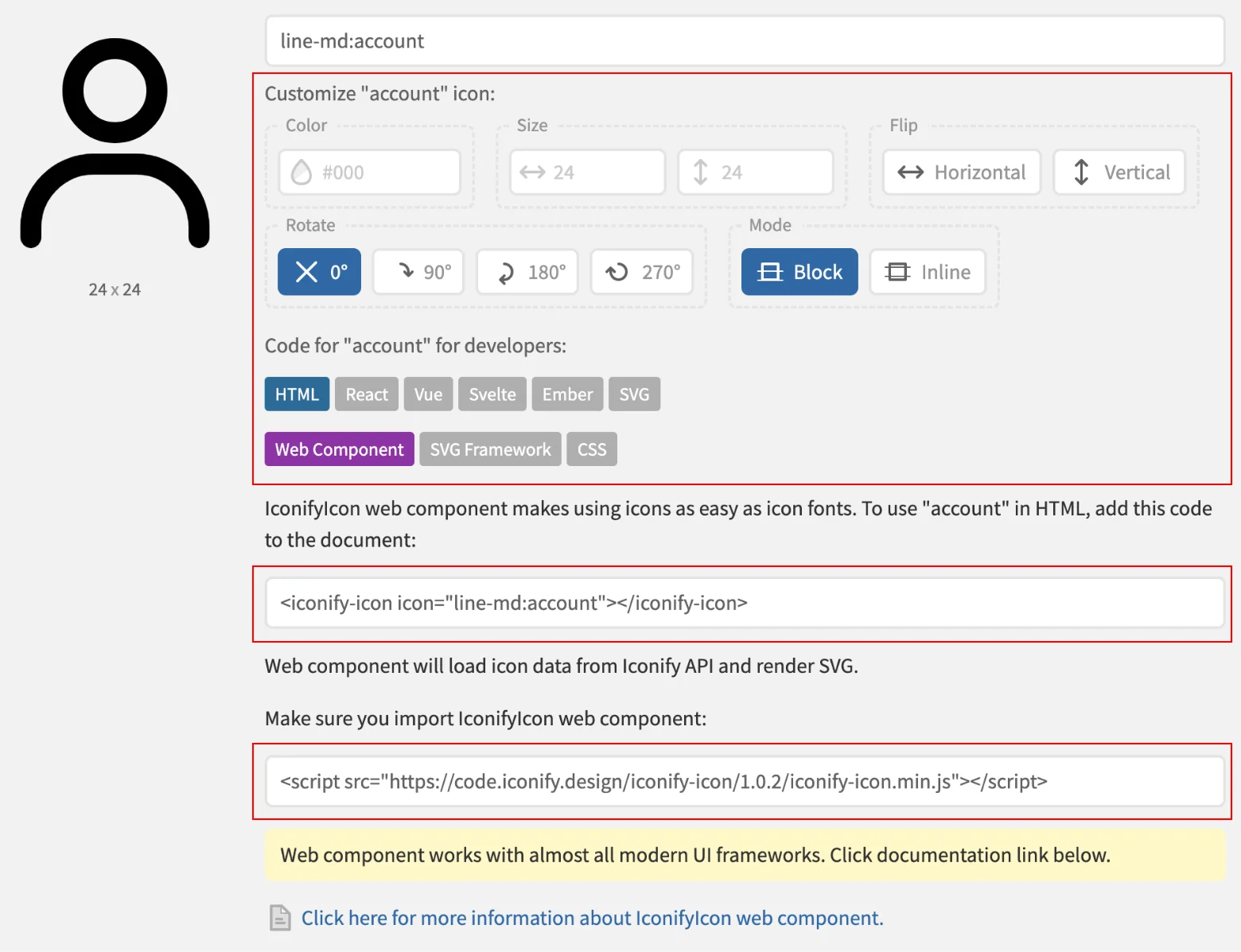
このようにアイコンの詳細が表示され、この画面でカスタマイズをおこなったりできます。
「Code for "○○○" for developers:」の箇所で、何でこのアイコンを利用するのかを選択します。
今回はCDNで利用したいので、HTML(デフォルトで選択されてる)を選択します。
HTMLのアイコンを使用したい該当箇所に下記を入れ、
<iconify-icon icon="line-md:account"></iconify-icon>※私は「Material Line Icons」の「account」を選択しているので、アイコンによってコードは変わります。
headタグ内やbody閉じタグ直前に、
<script src="https://code.iconify.design/iconify-icon/1.0.2/iconify-icon.min.js"></script>を追加します。
これだけでアイコンが表示されます。
CDNなので導入はとても簡単ですね。
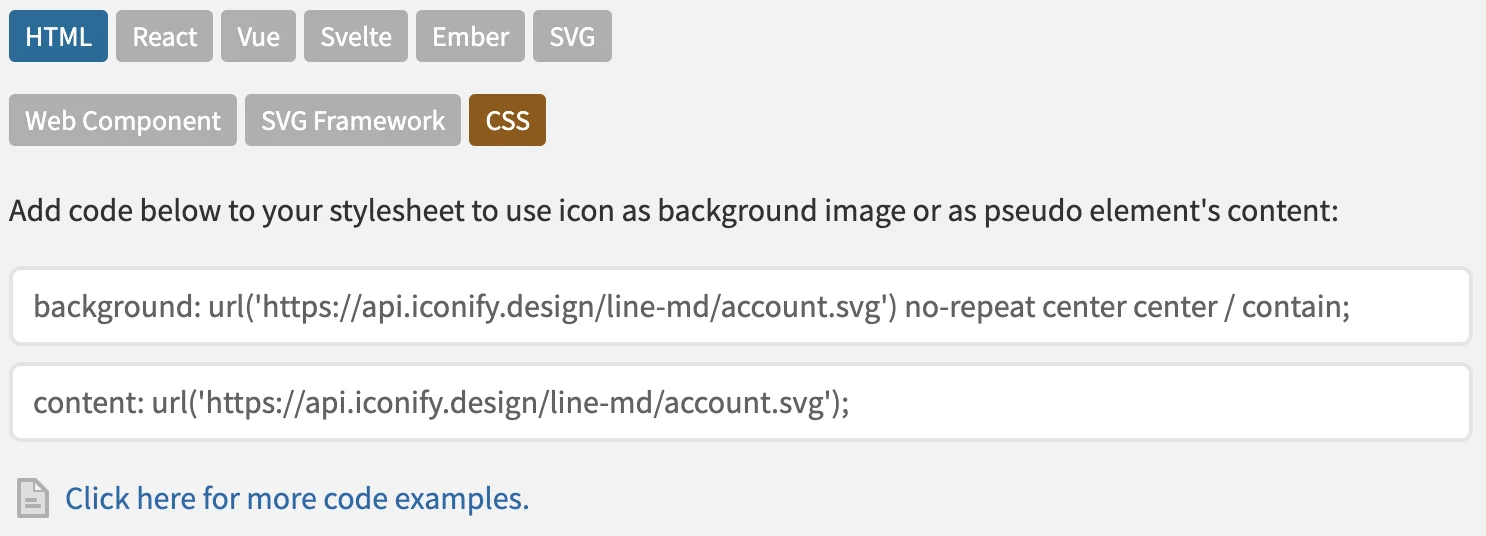
もちろんCSSのbackgroundやcontent等でも使用できますので、afterやbefore等の疑似要素でも使うことができます。

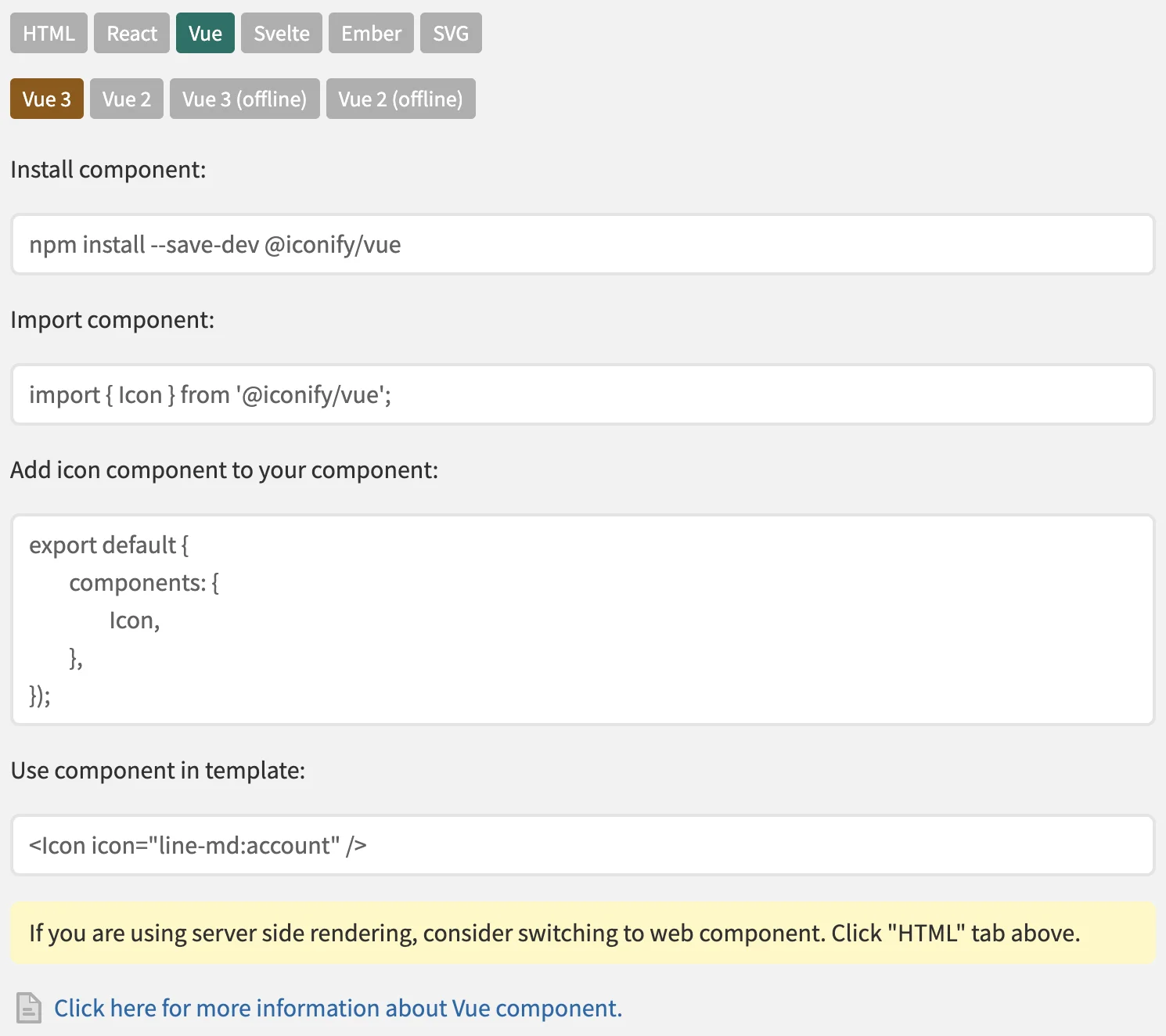
VueやReact等で使用する場合は、npmやviteでインストールします。下の画像のようにVueやReactを選択するとインストール方法もしっかりと記載されています。

まとめ
Figmaで使えるプラグインもあるようなのでデザイナーとも連携がしやすく、上記で説明したとおり導入がとても簡単なので使う価値はあると思います。
Figma : Iconifyプラグイン
https://www.figma.com/community/plugin/735098390272716381