Astro.jsでサイト構築したので、導入した際の構築準備の備忘録です。
Astro.jsとは
まずAstro.jsとは・・・って最近仲良くさせてもらっているChatGPTに聞いてみたのでそのまま転載です。
Astro.jsは、モダンなWeb開発フレームワークであり、React、Svelte、Vueなどのフレームワークと同じように、コンポーネントベースのアプローチで静的なWebサイトやWebアプリケーションを構築するために設計されたツールです。
Astro.jsは、ビルド時間やパフォーマンスなどの点で優れており、SSR(サーバーサイドレンダリング)や静的サイトジェネレーターとしても機能します。また、Astro.jsは、JavaScript、TypeScript、CSS、Markdownなどのさまざまなファイル形式をサポートしており、開発者が自由に使用できるようになっています。
Astro.jsは、オープンソースプロジェクトであり、GitHub上で開発が進められています。また、Astro.jsには、公式のドキュメントやチュートリアル、サンプルプロジェクトなども用意されており、開発者が学習しやすいようになっています。
・・・だそうです。(手抜きでスミマセン・・・)
導入方法
まず前提として、node.jsとnpmがインストールされている必要があるのでインストールしておきます。
1. node.jsとnpmのインストールできたらプロジェクトの新規作成。
npm create astro@latest2. インストールの質問をされるので、下記のように進めていく。
Need to install the following packages:
create-astro@3.1.2
Ok to proceed? (y)→ [y] を入力
Where should we create your new project?→ プロジェクトのディレクトリ名を入力
How would you like to start your new project?
● Include sample files (recommended)
○ Use blog template
○ Empty→ テンプレートを使用するか選択
Install dependencies?
● Yes ○ No→ npm依存関係のインストールをするか選択
Do you plan to write TypeScript?
● Yes ○ No→ TypeScriptを使用するか選択
How strict should TypeScript be? ● Strict (recommended) ○ Strictest ○ Relaxed
→ TypeScriptを使用する場合は、厳密具合の選択(TypeScriptの使用をNoにした場合はこの質問はない)
Initialize a new git repository?
● Yes ○ No→ gitリポジトリを初期化するか選択
動作確認
上記までで導入は完了なので、実際に動作しているかサイトを開いて確認します。
cd [上記で入力したプロジェクトのディレクトリ名]でディレクトリを移動して、
npm run devでサーバを起動すると、
> projectname@0.0.1 dev
> astro dev
🚀 astro v2.2.3 started in 58ms
┃ Local http://127.0.0.1:3000/
┃ Network use --host to exposeこんな感じで表示されるので、localのURLにアクセスして動作確認をします。
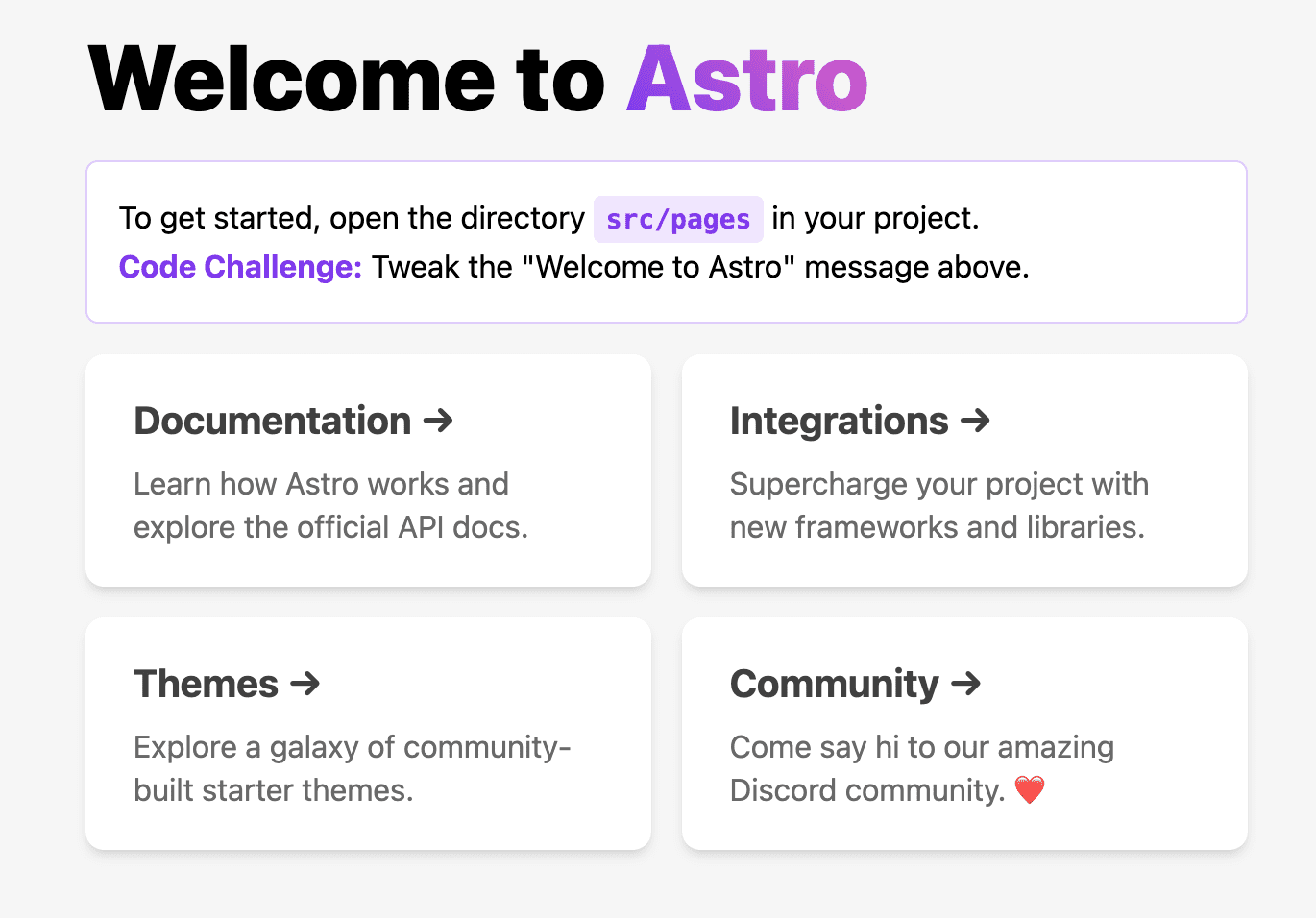
下記のように(テンプレート選択時に「Include sample files (recommended)」の場合)表示されていればOK。

これで準備完了です。