ファッションやカラーなどにトレンドがあるように、Webデザインにもトレンドがあります。
もちろん、トレンドだからといって全てを取り入れる必要はありませんが、トレンドを知ることでユーザーの興味・関心への理解に繋がり、新しい価値観や考え方を発見できる可能性があります。
また、制作時のアイデアやヒント、自身のデザインの幅を広げるためにも様々なデザインの手法を知ることはとても大切です。
では早速、2023年におけるWebデザインのトレンドについて紹介していきます。
2023年のWebデザイントレンドは?
トレンドは様々な種類がありますが、2023年のWebデザイントレンドは下記の3つの分類に大きく分けられると思います。
• 閲覧環境の変化や使いやすさに配慮したユーザビリティとアクセシビリティ
• 必要な情報にスムーズにアクセスできる設計ビジュアル
• 視覚的なインパクトと興味を引きつけるインタラクティブ
これを踏まえて、2023年のWebデザイントレンドを見ていきましょう。
モバイルファースト

モバイルデバイスから閲覧するユーザーが増え、定番となってきた「モバイルファースト」。
PC上でスマートフォンのレイアウトを表示させるデザインのサイトが増えてきました。
メインコンテンツはスマートフォン対応の縦長レイアウトにし、余白部分はスクロールやコンテンツ内容によって動きをつけるなどの工夫をすることでPCで見ても違和感がなく、ユーザーの目を引くようなレイアウトになっています。
制作側としても、スマートフォン用のレイアウトや情報を使えるため、労力を減らせるのがメリットですが、大きくできる余白部分の細部にこだわらないと手抜き感や貧相な印象を与えかねません。
余白部分を上手に使って、サイトの世界観を広げるような装飾やイラストを入れたり、背景に動きをつけたりなど工夫が必要です。
スプリットレイアウト

スプリットレイアウトとは、画面を左右または上下に大きく分割したレイアウトのことを言います。
コンテンツを分割することで、1つのページ内に複数の情報を同時に表示できるため、ユーザーは情報を効率的に確認、比較することができます。
レスポンシブデザインにも適しているため、現在のWebデザインにおいて注目されているトレンドの一つです。
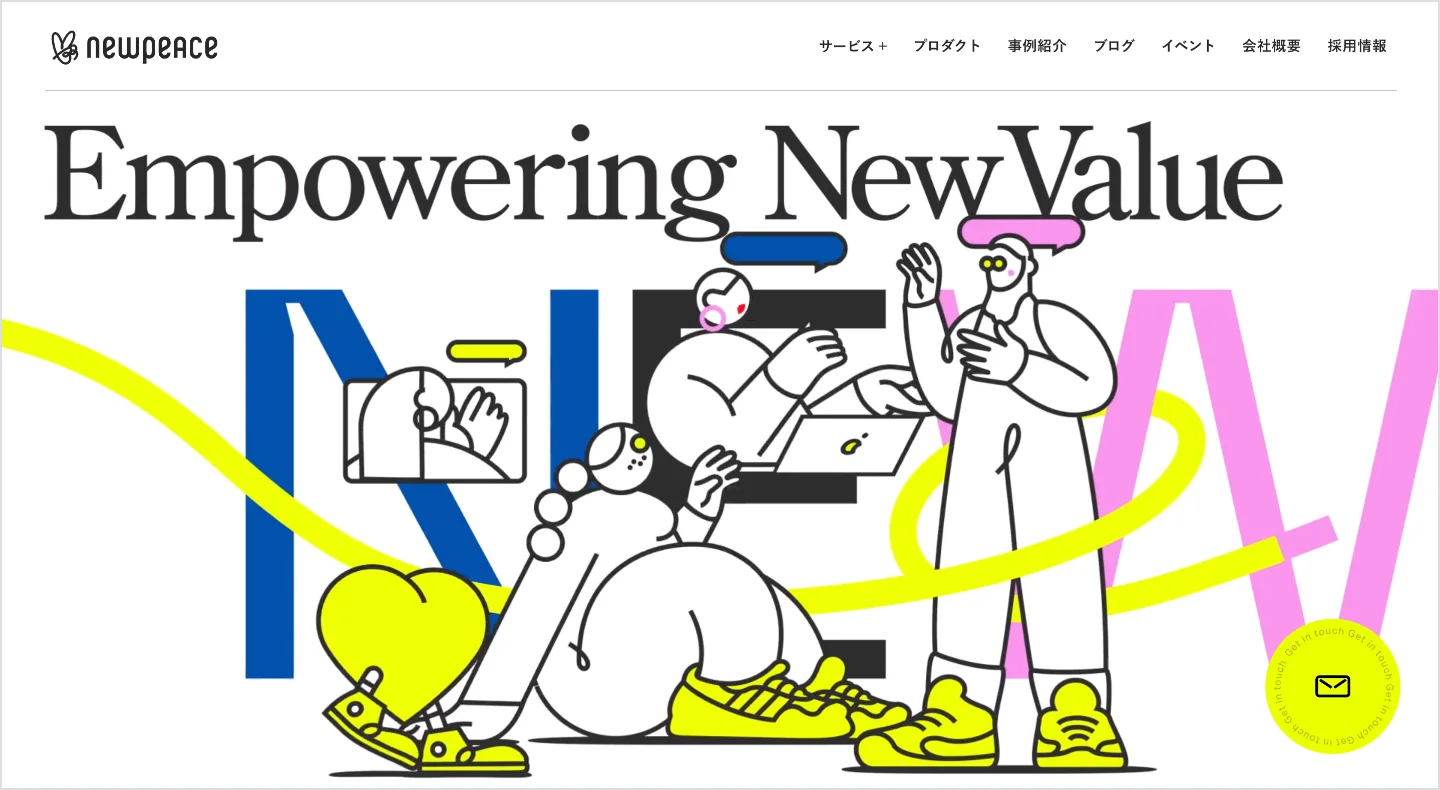
パララックス/スクロールエフェクト

引用:NEWPEACE
スクロールに合わせて背景画像やテキストが動くことで、立体感や奥行きを表現することができる手法で、通信技術やコーディング技術が進歩した結果、再び注目が集まっています。
本を読むような感覚でスクロールしていくことで、商品やサービスを魅力的に伝えることができるのが特徴です。ブランドや商品のこだわりや魅力、メッセージを伝えたい場合や遊び心のあるサイトを作りたい時などに有効だと思います。
最近は縦スクロールだけでなく、横スクロールの動きを取り入れてるサイトもよく見かけます。
多用しすぎたり複雑にしすぎてしまうとページの読み込みが遅くなったり、操作面でユーザーが迷ってしまう可能性があるので注意が必要です。
レイヤーを重ねたレイアウト

引用:ねぎラボ | ねぎ好きのためのレシピサイト! | ユーフーズ株式会社
複数のレイヤーを重ねるレイアウトは最近多く見るようになりました。
最初は複数の画像が重なった状態で表示され、スクロールやクリックで離れた状態に変化したり、カードがめくれるように動いたりと動きの幅が広いレイアウトです。
画面のスペースを有効的に活用できるだけでなく、ユーザーも並んだ画像を見るだけでなくアクションを起こして楽しみながら閲覧できるというメリットのあるデザインです。
水平スクロール

縦スクロールに比べ、視覚的にインパクトが強い水平スクロールも昨年あたりからよく見かけるようになりました。横にスクロールすることで視線誘導がしやすく、特定のコンテンツに焦点を当てたり、ストーリー性のあるコンテンツを提供できるようになっています。
縦スクロールのサイトで、一番見せたいコンテンツに水平スクロールを使うと目を引くので、部分的に使うと面白いと思います。
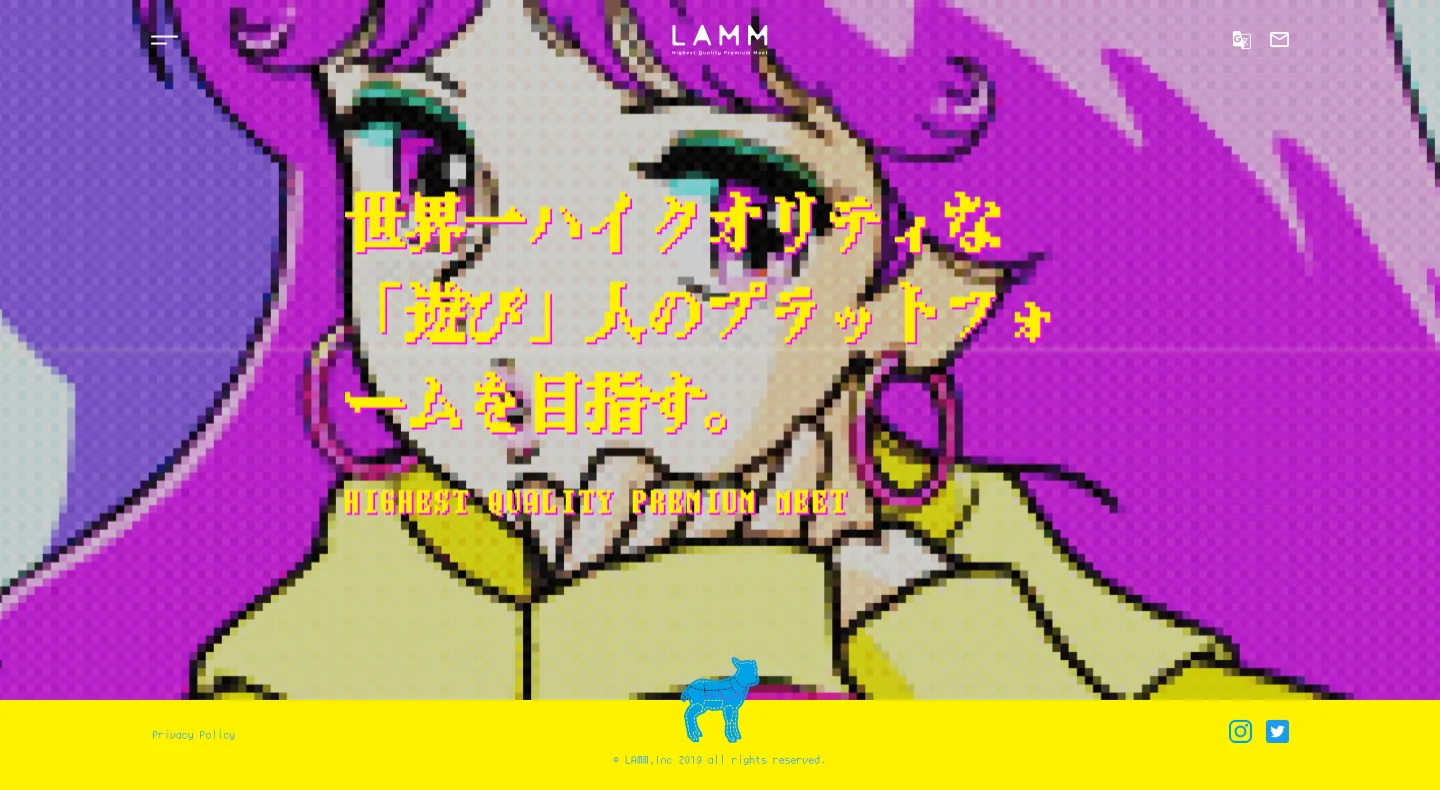
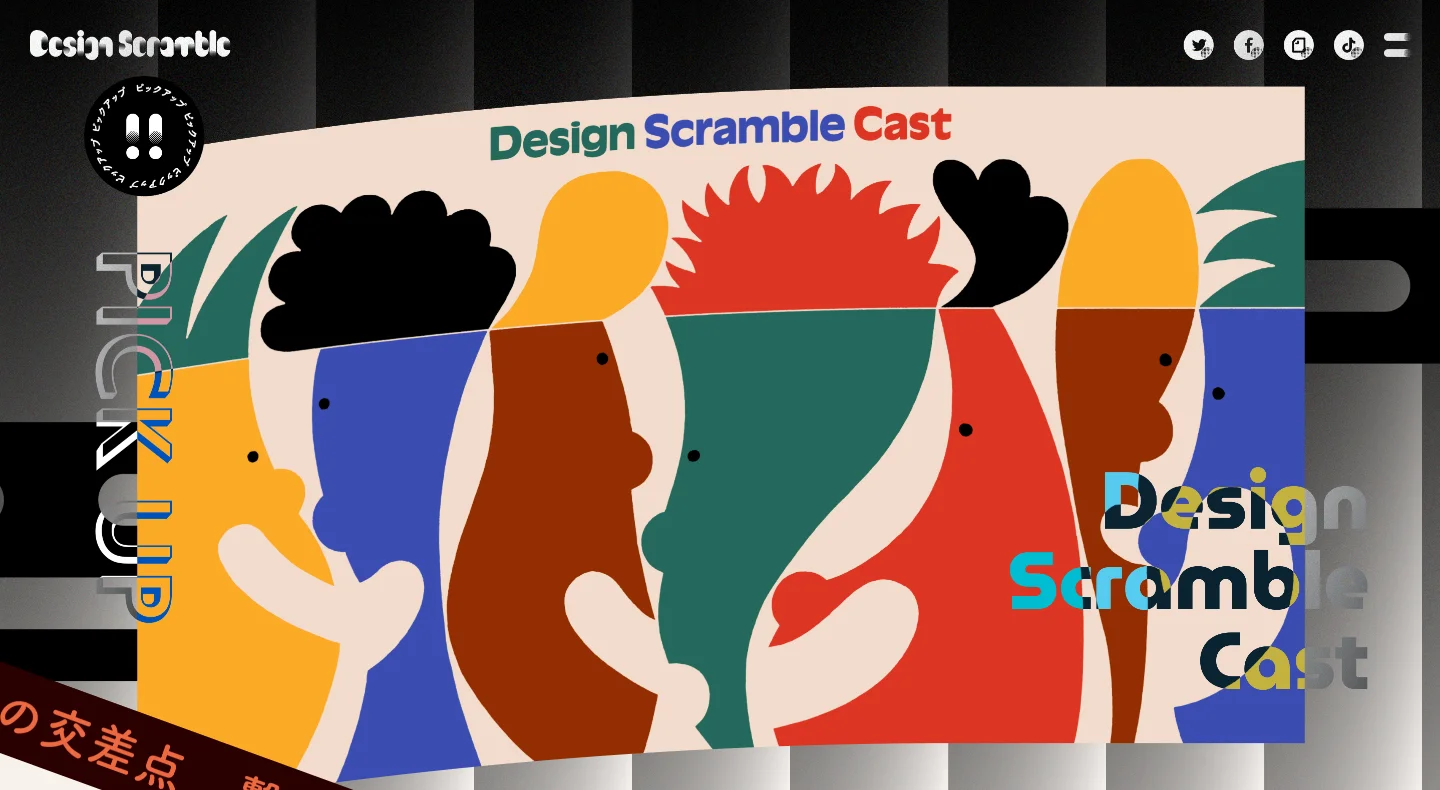
90年代2000年代の平成レトロデザイン

引用:LAMM,Inc
鮮やかな色使いとポップなデザインが特徴的な平成レトロは数年前から人気のあるトレンドです。
昔懐かしいデザインを現代的にアレンジしているのが特徴で、レトロな色使いやフォント、グラフィックスなどを取り入れつつ、現代的な要素を加えて新しく明るい印象を与えています。
平成レトロデザインは、カラフルでポップなものが多いのでアプリやゲーム、サイトキャンペーンサイトなどに取り入れると面白いWebサイトになりそうです。
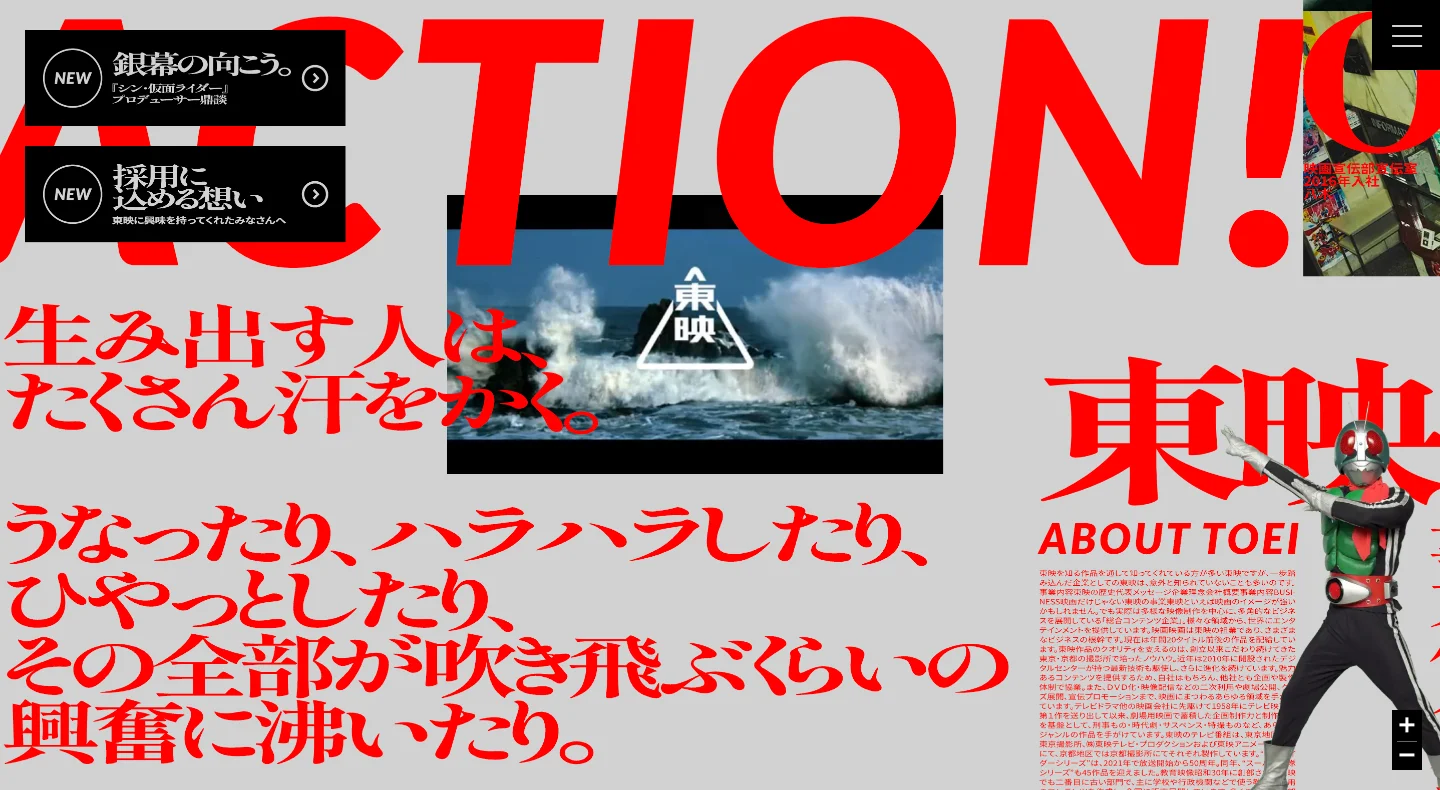
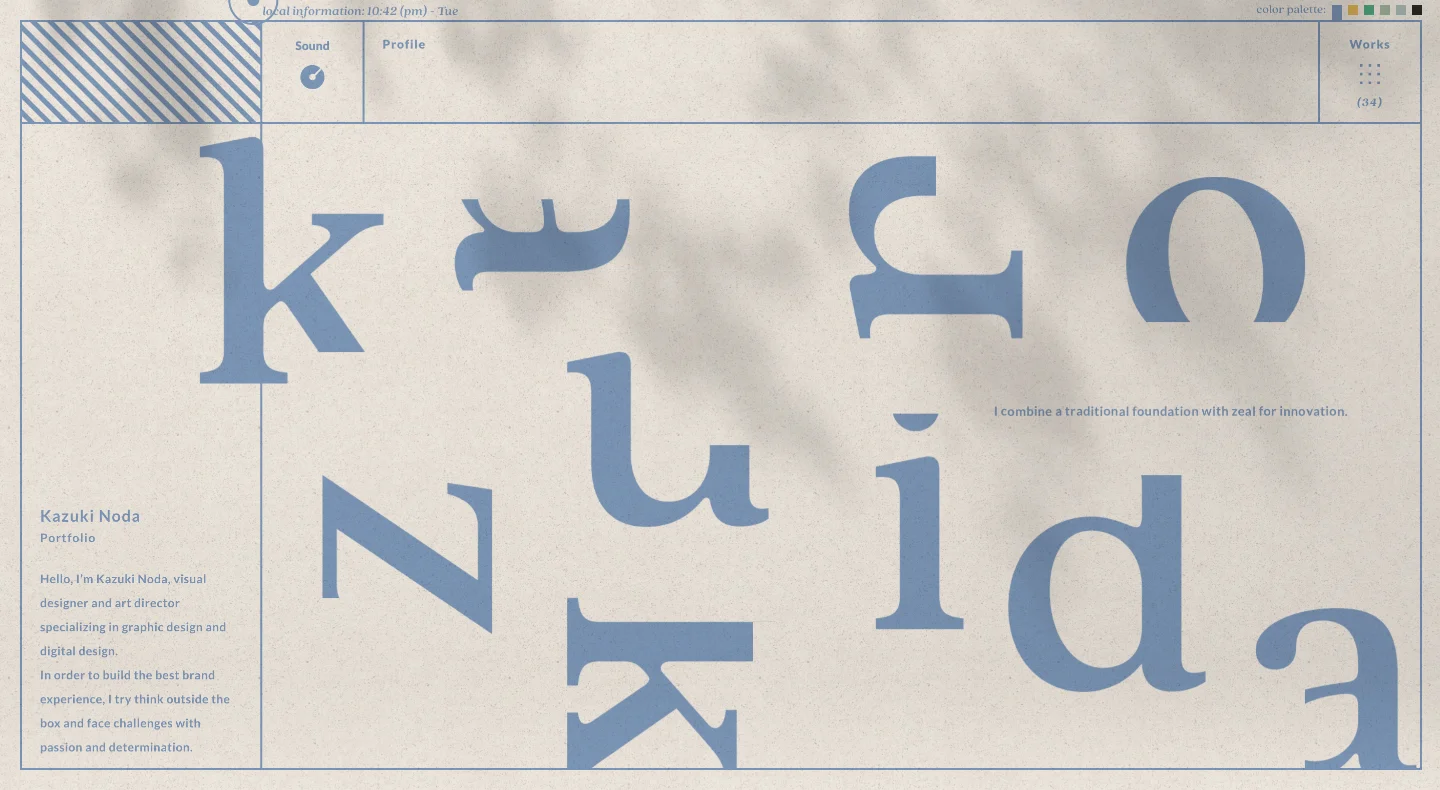
タイポグラフィーを使用したデザイン

文字で魅せるタイポグラフィをあしらったデザインも引き続きトレンドになると思います。
文字自体に情報を伝達する力が既にあるので、イメージではなくメッセージを瞬時に認識させることができます。フォントの大きさだけでなく、フォント選びやレイアウト、動きや変化を与えることでより目を引くデザインを作り出すことができるでしょう。
ダークモード

黒やグレーなどの暗い背景色を使用することでコントラストが抑えられ、光が目に直接入る量が減るため、長時間の利用でも目の疲れが軽減すると言われいる「ダークモード」。デバイスの設定にダークモードが標準で搭載されるようになりました。
ダークモードは、よりモダンでスタイリッシュな印象を与えることができ、背景が暗いため明るいテキストが際立ち、これによりテキストの読みやすさが向上し、視認性が高くなります。
従来のライトモードとは異なるデザインを考え、コントラストや配色などに注意を払う必要があり、テキストやアイコンの彩度、明度、色調整なども重要なポイントとなってきます。
ブルータリズム

引用:新卒・中途採用情報サイト|山田コンサルティンググループ株式会社
ブルータリズムとは、1950年代にられるようになった粗野で無骨な建築様式ことを指します。
ブルータリズムは、荒削りで無骨なデザイン要素を取り入れ、視覚的に強い印象を与えることを特徴としています。
極端なホワイトスペースを使わず、文字や画像、アイコンなどを密集させたり、配色やフォントなども無機質でシンプルなものが多い傾向にあります。
無駄な装飾を省くことで、読み込み速度の向上やデザインの視認性が高まるというメリットも。
視覚的に強いインパクトを与えることができますが、情報の伝達が難しくなる場合や、使い勝手が悪くなる場合があるため、荒々しさが強調されたデザインにしすぎると、ユーザーが見ているだけでストレスを感じてしまうこともあります。
粒状感のあるテクスチャー

引用:東野産婦人科
イラストやグラデーションに粒状感(ざらざらとした質感)のあるものが増えてきました。
レトロな雰囲気やモダンな印象、アナログ感を持たせることができるのが特徴です。
通常の文字やイラストなどにこの粒状感を加えるだけで、トレンド感が一気に増してオシャレになるので取り入れやすいのではないでしょうか。
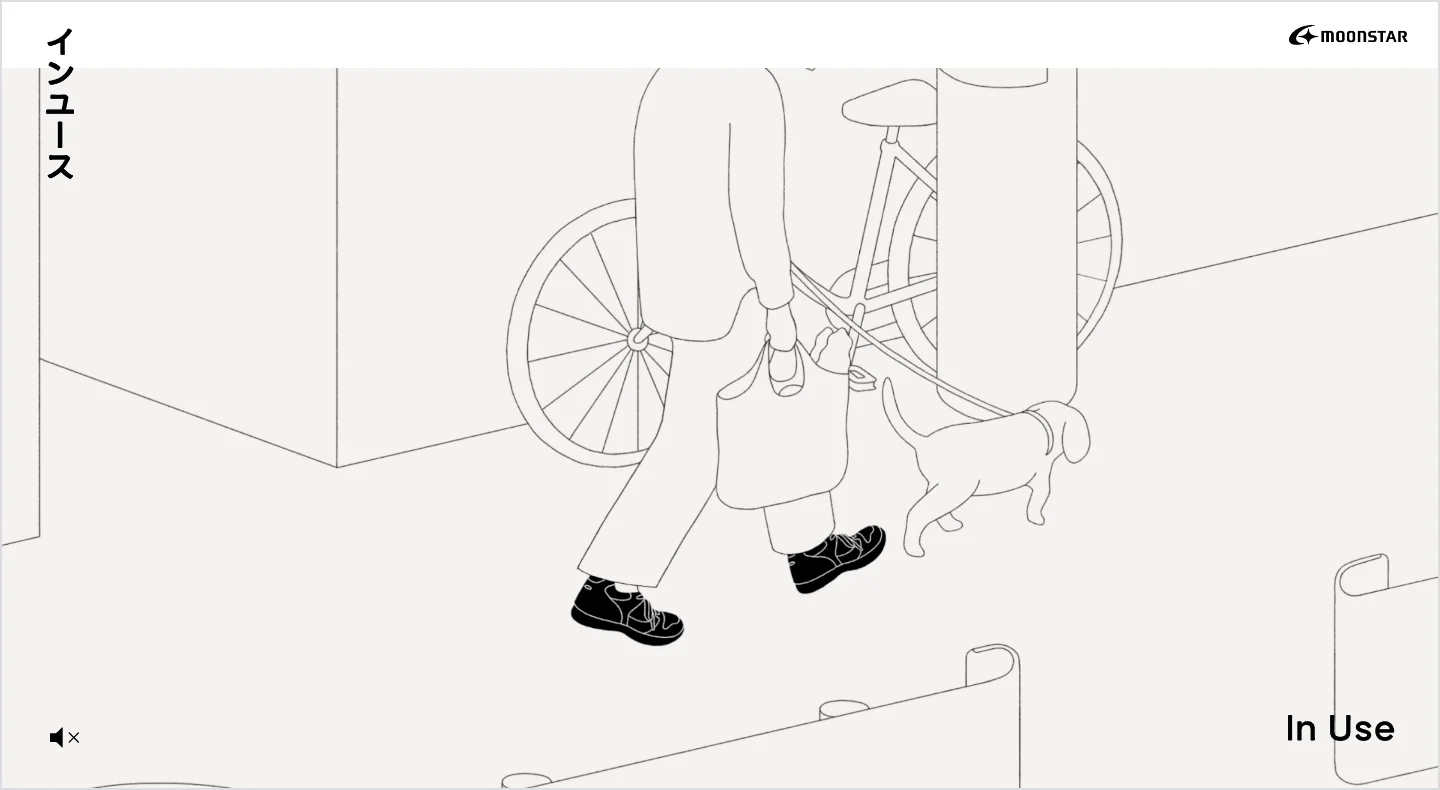
線を利用したデザイン

モダンでシンプルな印象を与えることができる線を用いたデザインも、ここ数年でよく見かけるようになりました。
線を使って分割することで情報の整理がしやすくなり、コンテンツの読みやすさや視線誘導を行うことができます。そして、スタイリッシュで洗練された印象を与えることができるという点も特長として挙げられます。
角丸を使ったデザイン

引用:下原自動車株式会社
子供向けのコンテンツなどで今までも使われていた角丸のデザインですが、直線的なデザインよりも柔らかく親しみやすい印象を与えることができるため、子供向け以外のサイトでも見多く見るようになりました。
最近は、写真やコンテンツエリアを大きな角丸でトリミングしているものや、角丸の大きさに変化を付けたものなど親しみやすく柔らかい印象を与えるWebデザインが多いと思います。
CSSのブレンドモードを使った反転カラーデザイン

PhotoshopやAdobe XDなどのデザインツールでお馴染みの乗算やオーバーレイなどの描画モード(ブレンドモード)をCSSで実装できるのが、CSSブレンドモードです。
このブレンドモードをポイント的に使って色を反転させたWebデザインが近年増加傾向にあります。
今までCSSでは実装ができず、Webデザインでは使用してしないよう言われてきた描画モードですが、「mix-blend-mode」の登場により表現が可能となりデザインの自由度が広がりました。
写真の上に配置したテキストやロゴのみにブレンドモードを反転カラー適用させ、可読性を上げて印象的で目を引くデザインにしているものを多く見ます。
グラデーションを使用したデザイン

引用:玉川釉薬
グラデーションを使用したデザインは、Webデザインのトレンドとして長年存在しています。
最近のトレンドでは、グラデーションを使用して立体的な表現をするデザインや、複数の色を組み合わせたグラデーション、オーバーレイや透明度を使用した柔らかな印象のグラデーションなどが注目されています。
他のトレンドと組み合わせながらグラデーションを取り入れてみると、より面白く魅力的なデザインを作り出すことができそうですね。
2Dのイラスト

イラストを用いたデザインには、印象的なストーリー性や親近感をユーザーに与えられるだけでなく、目を引く独創的なデザインを作り出すことができます。
最近は、手書き風の2Dイラストやイラストと写真を組み合わせたデザイン、アニメーションと組み合わせたデザインなどをよく見ます。
2Dイラストは、幅広いジャンルに対応することができるので今後もトレンドとして続いていくことが予想されます。
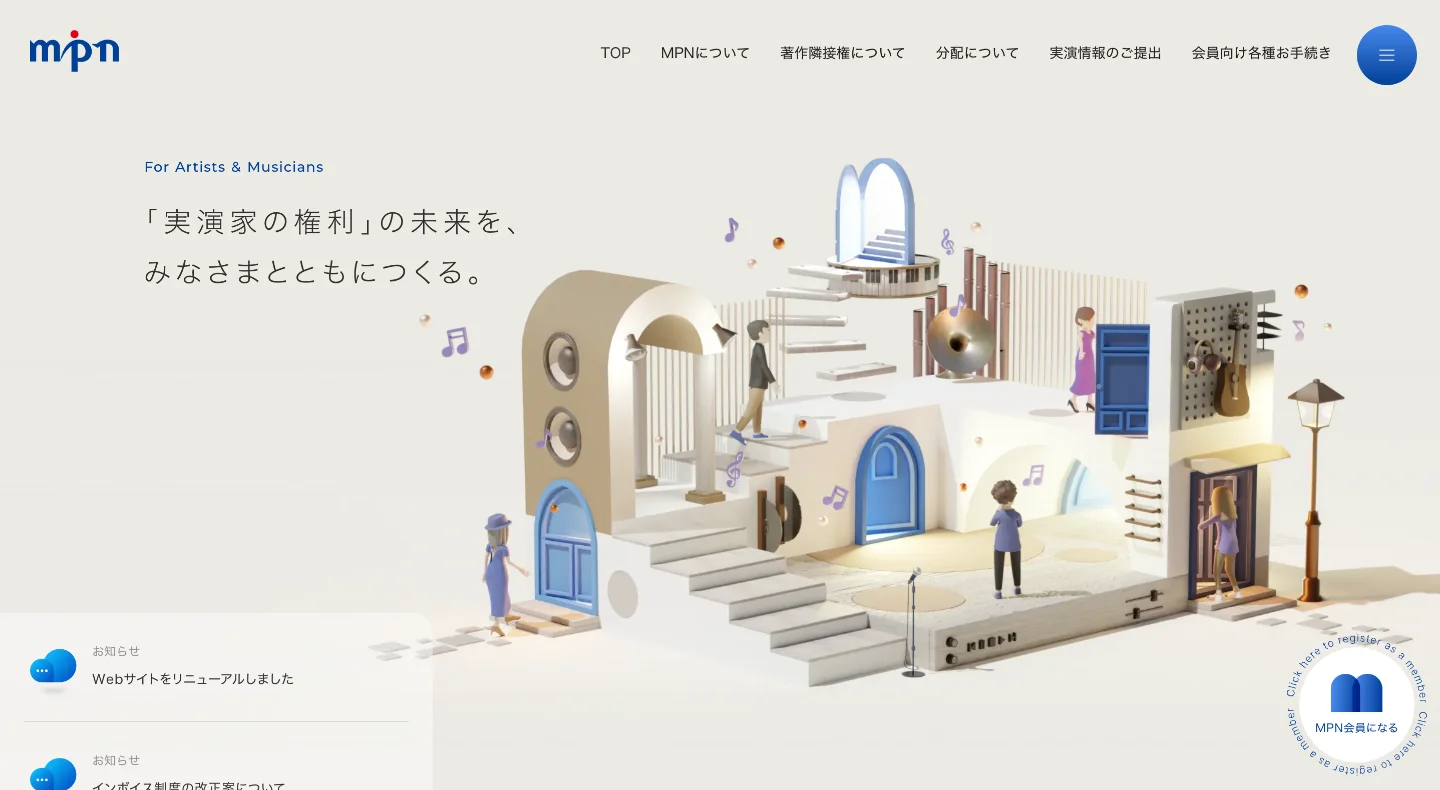
立体的な3Dデザイン

引用:ZOOM
3Dデザインは、平面のイラストと違ってよりリアルな印象を与え、没入感を感じさせることが可能で、その表現力やインパクトの高さから人気を集めています。
最近では、グラデーションを使用して質感を表現したり、現実の映像と組み合わせたデザインやシンプルな形状と明るい色合いを使用し、親しみやすくポップな印象を与えるデザインなどが見られます。
また、より臨場感のあるデザインになるよう、マウス操作やスクロールなどのアニメーションを組み合わせたり、3Dオブジェクトの回転や拡大縮小を可能にする機能を取り入れているものもあります。
クレイモーフィズム

クレイモーフィズムは、柔らかい質感を持ったクレイ(粘土)や陶土のような素材感を表現する手法です。
立体的で丸みのあるマットな質感を持つデザインを作り出し、可愛らしさや親しみやすさを表現するのに適しています。
シンプルながらユーザーの注意を引きつけるクレイモーフィズムは、他のデザイン要素とも相性が良いため、様々なデザインスタイルと組み合わせてみるとまた面白い表現ができるかもしれません。
インタラクティブデザイン

引用:SIRUP BLUE BLUR Special Site
インタラクティブデザインとは、ユーザーとのコミュニケーションを意識したWebデザインの手法で、ユーザーがWebページ上で動作や入力を行うことで、デザインが変化したり、新しい情報が表示されたりする仕組みを指します。
ユーザーが参加してコンテンツを作り上げることができるので、ユーザーがサイトに滞在する時間を増やしたり、ブランドの印象を深めたりすることができ、単に情報を提供するだけでなく、ユーザーに対して体験を提供することができるため、ブランドの魅力をより強く伝えることができるというメリットもあります。
マウスを動かしたり、クリックしたりすることでアニメーションが起こる、スクロールすることでページの内容が変化するなど自動的に表示されるコンテンツが変化する仕組みも、インタラクティブデザインの一例です。
まとめ
2023年のWebデザイントレンド紹介しましたが、いかがでしたか?
最近のWebサイトは、ただ情報を伝えたり見てもらうだけでなく、ユーザーを引き込んでより楽しみながら興味を持ってもらうようなデザインが多いと感じました。
Webデザインのトレンドはメジャー・マイナー問わず、刻々と変化しています。
デザイナーとして最新のトレンドについて把握することは、ユーザーの求めているものを知るきっかけや勉強にもなるのでとても大切です。
しかし、どれだけトレンドを取り入れたデザインであってもユーザーが必要な目的を果たせないのでは意味がありません。
しっかり制作するサイトのゴールを設定して、ユーザビリティを考慮しながら、そのために必要な手法をうまく取り入れて、目的に合ったものを制作していきましょう。