GitHubでmainブランチにプッシュされたら、レンタルサーバ上に転送されるように設定していきます。
プロジェクト側の設定
プロジェクトルートに、
.github/workflows
を作成します。
その中にyamlファイルを作成します。名前は任意でOKです。
.github/workflows/actions.yml
name: Deploy website on push
on:
push:
branches:
- main
jobs:
deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v3
- name: Use Node.js 16
uses: actions/setup-node@v3
with:
node-version: "16"
- name: Build Project
run: |
npm install
npm run build
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ./dist/
server-dir: ${{ secrets.FTP_SERVER_DIR }}
protocol: ftpこのようにして保存します。
uses: actions/checkout@v3
uses: actions/setup-node@v3
uses: SamKirkland/FTP-Deploy-Action@v4.3.4ここのバージョンは適宜変更してください。
GitHub側でActions secretsの設定
次に、先程のyamlファイルの、
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
server-dir: ${{ secrets.FTP_SERVER_DIR }}この部分の設定をGitHub側で設定します。
GitHubのリポジトリから、
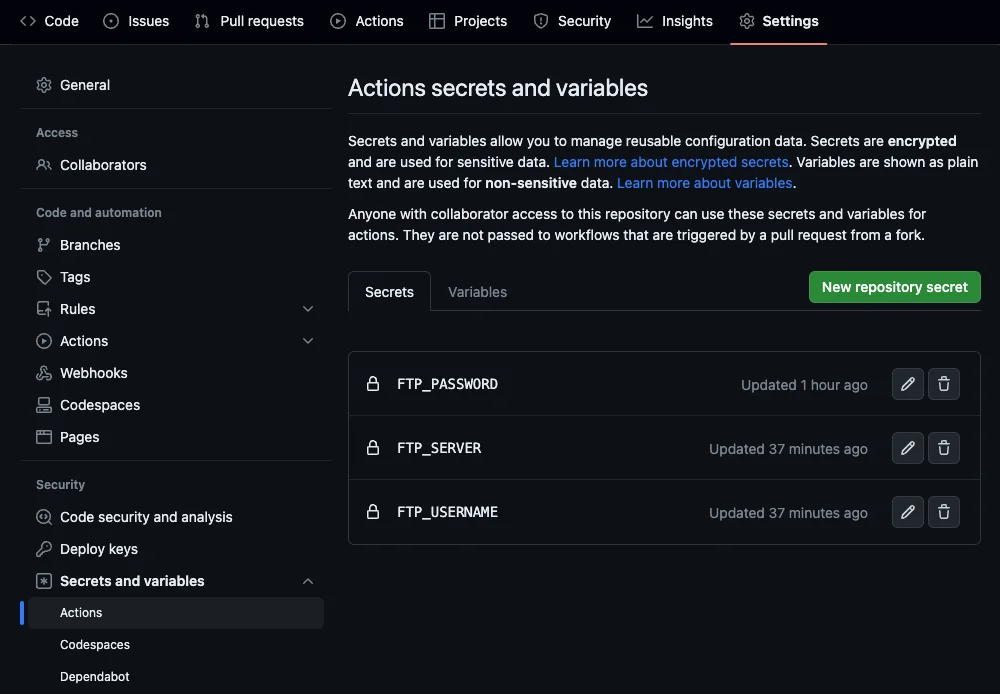
Settings > Secrets and variables > Actions
ここから、Secretsタブで「New repository secret」ボタンをクリックします。

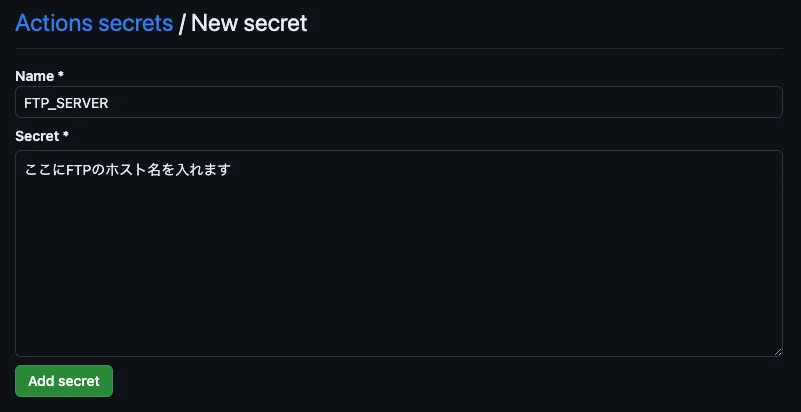
クリックすると、下記のような画面になるので、
FTP_SERVER
FTP_USERNAME
FTP_PASSWORD
FTP_SERVER_DIR
これをそれぞれ作成して、FTPの情報を入れていきます。

この設定ができたらGitHub側の設定は完了です。
mainブランチにプッシュ
あとはmainブランチにプッシュして、ビルドされサーバ上にデプロイできていれば完了です。
わざわざFTPソフトを開かずにできてしまうのでとても便利ですね。