先日、Astroでサイト構築をしていて、問い合わせフォームをどうしようか迷って調べていたところ、とても使いやすくAstroやGatsby等の静的サイトジェネレーターと相性バツグンなサービスがありました。その名も「SSGform」です。
SSGformはこちら
https://ssgform.com/
SSGformを選んだ理由
私がSSGformを選んだ理由は、
- HTMLのformタグを入れればいいだけなので、デザインが自由に当てられる
- PHP等での実装は不要
- 送信後の転送先を設定できるので、独自のサンクス画面に遷移できる
- reCAPTCHAもv2なら一瞬
- ユーザーへの自動返信メールもほぼ自由に設定できる
- 主要なチャットツールへの通知機能がある
- 上記機能が無料プランの範囲でできるため、工数やランニングコストを抑えられる
ということです。
※2023年8月3日時点での情報ですので、今後変わっていく可能性はあります。
他社サービスでは送信後の転送先の設定は有料プランになっているのが多い印象です。
プランについては下記で確認できます。
導入方法
https://ssgform.com/ にアクセスし新規登録をして、マイページにアクセスします。
すると下記の画面になります。

「+ 追加」ボタンからフォームを作成します。
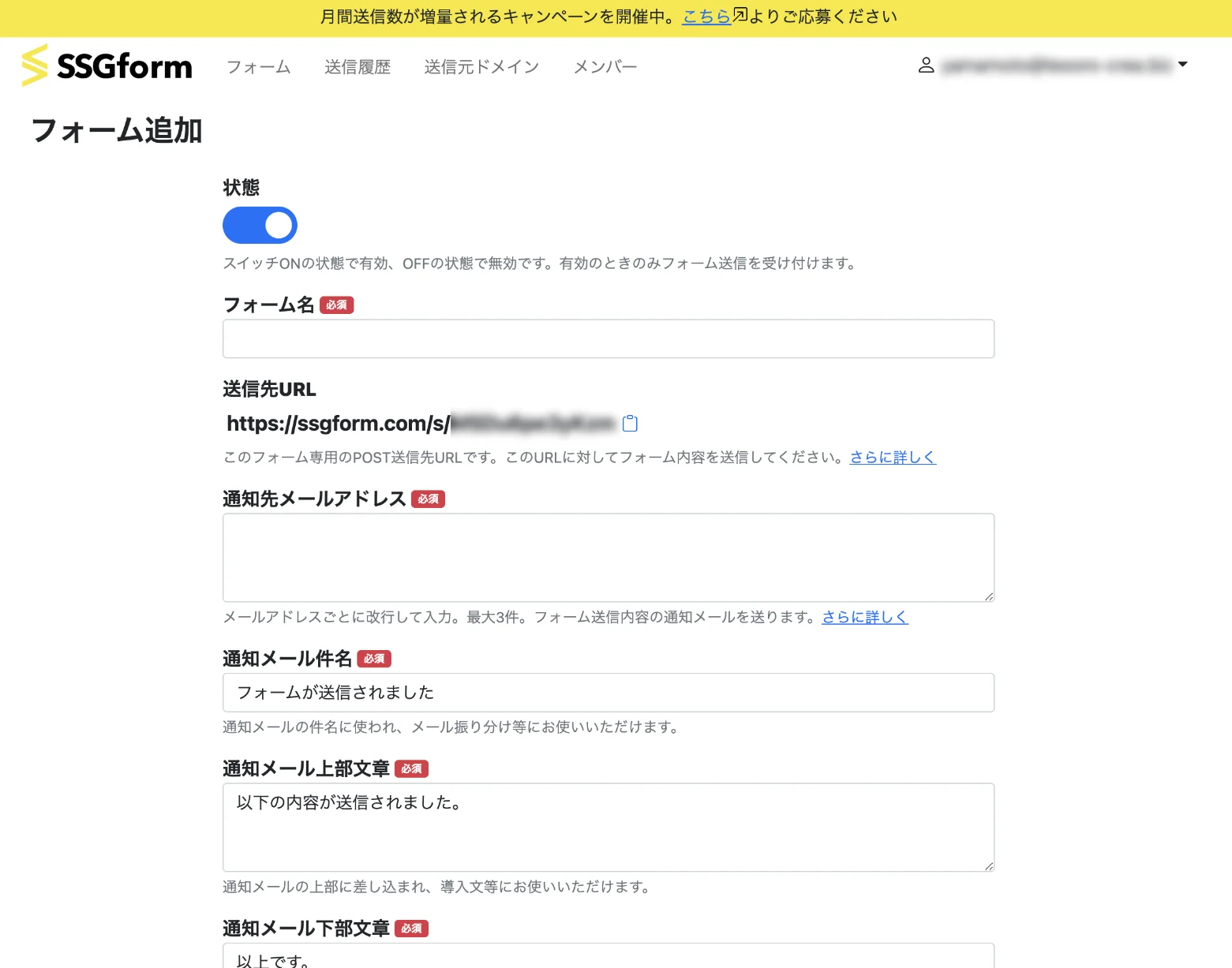
すると下記の画面になるので、項目を入力、必要な機能の設定を行い、「保存する」をクリックして保存します。

保存するとマイページトップに移動して、下記のように作成したフォームが追加されているので、送信先URLをコピーします。

あとは、Astro等のフレームワーク側にformタグで埋め込むだけです。
下記は例です。
<form action="[ここにコピーしたURLを入れる]" method="post">
<div>
<label for="company-name">会社名</label>
<input type="text" id="company-name" name="会社名" />
</div>
<div>
<label for="user-name">お名前</label>
<input type="text" id="user-name" name="お名前" required="required" />
</div>
<div>
<label for="user-email">メールアドレス</label>
<input type="email" id="user-email" name="メールアドレス" required="required" />
</div>
<div>
<label for="contact-contents">お問い合わせ内容</label>
<textarea id="contact-contents" name="お問い合わせ内容" required="required"></textarea>
</div>
<div class="btn">
<button type="submit">送信する</button>
</div>
</form>formタグのaction属性の値を変更して完了です。
まとめ
SSGformという名前がついているように、SSG(静的サイトジェネレーター)向けと謳っていますが、それがWordpressでもSSRでも利用できます。
間違いなく私自身のSSGformの利用頻度は上がってくるかと思います。
フロント側でしっかりバリデーションはやらないとだめですが、フォームの設置が非常に簡単で魅力に思うフロントエンドエンジニアの方は多いのではないでしょうか。